2014년에 처음 공개된 Vue.js는 빠른 속도로 저변을 넓혀 2018년에 채택률이 비약적으로 상승했습니다. Vue의 높은 사용성과 유연성 덕분인데요. 최종 사용자용 고성능 애플리케이션을 제작하기 위한 최고의 도구를 찾는다면 Vue.js가 그 해답이 될 것입니다. 오늘은 Vue.js를 시작할 때나 개발 프로세스를 효과적으로 관리하고자 할 때 유용한 도구를 소개하려고 합니다. 여러분의 Vue.js 학습 여정을 성공적으로 시작할 수 있는 발판이 되어줄 것입니다.
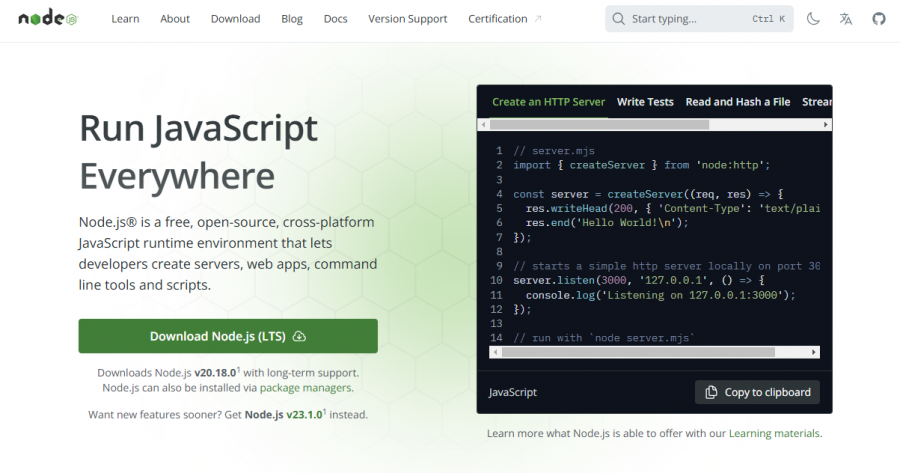
Node.js와 NPM (또는 Yarn)은 모든 애플리케이션에 앞서 설치해야 할 필수 개발 도구입니다. Node.js (또는 Node)는 오픈 소스 자바스크립트 서버 환경이며, 크롬의 V8 자바스크 립트 런타임 엔진을 기반으로 구축되었습니다. Node를 사용하면 개발자는 자바스크립트 애플리케이션을 로컬에서 또는 브라우저 외부 호스팅 서버에 탑재하고 실행할 수 있죠.
Node는 크로스 플랫폼을 지원하며 설치도 쉽습니다. Node가 설치되어 있는지 확인하려면 터미널(또는 Windows 명령 프롬프트)을 열고 다음 명령을 실행해 봅시다.
node -v
Node가 설치되었다면 Node 버전이, 그렇지 않다면 명령을 찾을 수 없다는 오류가 출력되었을 겁니다. Node를 설치하지 않았거나 Node 버전이 12.2.0 미만인 경우 Node 프로젝트 웹 사이트에 방문해 자신의 운영체제에 맞는 최신 버전 설치 파일을 다운로드합시다.

다운로드가 완료되면 설치 파일을 실행하고 안내에 따라 진행하면 됩니다. Node를 설치하면 node 명령과 함께 npm이 명령줄 도구에 추가됩니다. 이제 다시 한번 node -v 명령을 실행하면 설치된 버전 번호가 출력될 것입니다.
노드 패키지 관리자 Node Package Manager (NPM)는 Node.js의 기본 패키지 관리 도구로, Node.js 설치 시 함께 제공됩니다. NPM을 통해 개발자는 외부의 Node 패키지를 원격으로 쉽게 다운로드하고 설치할 수 있으며, Vue와 같은 프런트엔드 프레임워크 또한 Node 패키지의 일종입니다.
또한 NPM은 복잡한 자바 애플리케이션을 개발하기 위한 필수 도구로, 작업 스크립트를 생성하거나 실행(예: 로컬 개발 서버)하는 기능이 있습니다. 또한 프로젝트 패키지 의존성 dependancy 을 자동으로 다운로드하는 역할도 한다.
Node 버전 확인 방법과 비슷하게, 다음 명령어로 NPM 버전도 확인할 수 있습니다.
npm -v
NPM 버전을 업데이트하고 싶다면 이렇게 하면 됩니다.
npm install npm@latest -g
@latest 파라미터는 해당 패키지의 최신 버전을 설치하는 옵션입니다. 이 명령을 실행하면 NPM 최신 버전이 자동으로 설치되며, 이후 npm -v 명령으로 업데이트가 완료되었는지 확인할 수 있습니다. 또한, latest 대신 xx.x.x 형식으로 특정 버전을 지정하여 설치할 수도 있습니다.
-g 플래그는 패키지를 시스템 전역에서 사용 가능하도록 설치하라는 의미입니다. 예를 들어, npm install npm@6.13.4 -g 명령을 사용하면 NPM의 6.13.4 버전이 시스템 전역에 설치되고 업데이트 됩니다.
Node 프로젝트를 개발하고 실행하려면 다양한 Node 패키지(또는 의존성)가 필요합니다. 이러한 패키지 목록은 프로젝트 디렉터리의 package.json 파일에 기록됩니다. 이 파일에는 프로젝트의 이름과 제작자 정보가 저장되며, 프로젝트 전용 스크립트 명령(scripting command)을 설정하는 역할도 합니다.
프로젝트 폴더에서 npm install 또는 npm i 명령을 실행하면 NPM이 package.json 파일을 읽고 그 안에 나열된 모든 패키지를 node_modules 폴더에 설치합니다. 이후 프로젝트에서 이 패키지들을 바로 사용할 수 있습니다. 또한, 설치한 패키지 버전과 공통 의존성의 호환성을 추적하고 유지하기 위해 package-lock.json 파일을 생성합니다.
프로젝트 초기 설정을 위해서는 프로젝트 디렉터리에서 다음 명령을 실행합니다.
npm init
명령을 실행하면 프로젝트에 대한 몇 가지 질문을 통해 설정이 완료되며, 입력한 답변은 새로 생성된 package.json 파일에 저장됩니다.
NPM의 공식 홈페이지에서는 모든 오픈 소스 패키지를 검색할 수 있습니다.
NPM이 표준 패키지 관리자라면, Yarn은 페이스북이 대체재로 개발한 범용 패키지 관리자입니다. Yarn은 병렬 다운로드와 캐싱 메커니즘을 통해 더 높은 속도와 안정성, 보안을 제공하며, NPM의 모든 패키지와 호환되어 NPM을 대체하여 사용할 수 있습니다.
Yarn의 공식 홈페이지에서 자신의 운영체제에 맞는 최신 버전을 설치할 수 있으며, MacOS 사용자는 홈브루Homebrew가 설치되어 있다면 다음 명령어로 Yarn을 간편하게 설치할 수 있습니다.
brew install yarn
이 명령어는 Yarn을 전역적으로 설치하며, Node.js가 없으면 함께 설치합니다. NPM을 이용해 Yarn을 전역 설치하려면 다음 명령어를 사용합니다.
npm i -g yarn
이제 Yarn이 컴퓨터에 설치되었으므로, 다음 명령어로 설치 여부와 버전을 확인할 수 있습니다.
yarn -v
새 패키지를 추가하려면 아래 명령을 사용합니다.
yarn add <node package name>
또한, 프로젝트 의존성을 설치할 때 npm install 대신 yarn 명령을 실행하면 됩니다. 이 과정이 완료되면 Yarn은 프로젝트 디렉터리에 yarn.lock 파일을 생성하여 의존성 버전을 관리합니다. 이제 Vue 개발을 위한 필수 환경 구성이 완료되었습니다. 이어서 Vue 개발자 도구와 활용 방법에 대해 알아보겠습니다.
Vue 개발자 도구Vue Developer Tools 또는 Vue 데브툴Vue Devtools은 로컬에서 Vue 프로젝트를 개발할 때 매우 유용한 공식 도구입니다. 이 도구에는 크롬과 파이어폭스용 확장과 기타 브라우저용 일렉트론 기반 데스크톱 애플리케이션이 포함되어 있습니다. 개발 과정에서 이러한 도구 중 하나를 설치해 활용할 수 있습니다.
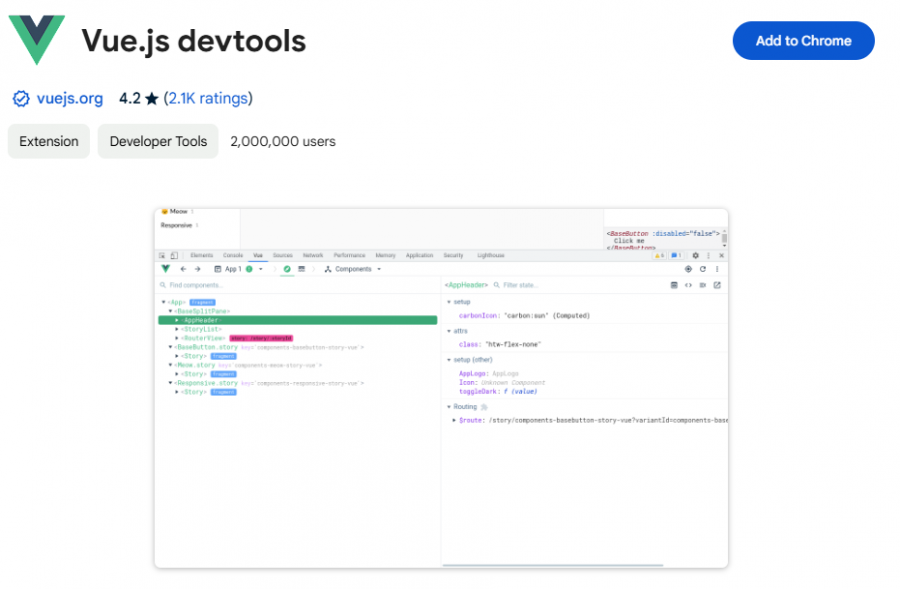
크롬 사용자는 아래 그림과 같이 크롬 웹 스토어의 확장 프로그램 링크를 통해 Vue 확장을 설치할 수 있습니다.

확장 기능이 설치되고 활성화되면 실제 프로덕션 사이트가 Vue를 사용하고 있는지 확인할 수 있습니다. Vue로 구축한 사이트에 방문하면 브라우저 우측 도구 모음의 Vue 아이콘이 활성화됩니다.

Vue 데브툴을 사용하면 브라우저 개발자 콘솔에서 Vue 컴포넌트 트리, 컴포넌트의 props, 데이터, 이벤트, 라우팅 정보를 손쉽게 확인할 수 있습니다. Vue 데브툴은 다양한 정보를 탭으로 구분해 제공하므로, 이를 통해 프로젝트의 Vue 컴포넌트를 디버깅하고 분석하며 컴포넌트 작동에 대한 유용한 통찰을 얻을 수 있습니다.
2020년에 등장한 Vite.js(이하 Vite)는 웹팩webpack이나 롤업Rollup처럼 자바스크립트 파일을 번들링하는 대신, 네이티브 ES 모듈 임포트 기능을 활용해 모듈을 불러오는 자바스크립트 개발 서버입니다.
Vite는 이러한 특성 덕분에 개발 도중 빠르게 핫 리로드*를 수행하여 개발 효율을 크게 높여 줍니다. 또한, 타입스크립트 지원, 온디맨드 컴필레이션 compilation 등 개성 있고 다양한 기능을 제공하여 개발자 커뮤니티에서 큰 인기를 얻으며 빠르게 확산되고 있습니다.
Vue 커뮤니티는 현재 Vue 프로젝트의 기본 빌드 도구로 Vue CLI에서 Vite로 전환했습니다. Vue CLI는 내부적으로 웹팩을 사용하지만, Vite는 더 나은 속도와 효율성을 위해 설계되었습니다.
*핫 리로드: 실행 중인 애플리케이션을 재시작하거나 페이지 새로고침을 하지 않은 채 코드 변경 사항을 자동으로 적용하는 기능
위 콘텐츠는 『실전 코드로 배우는 Vue.js』에서 내용을 발췌하여 작성하였습니다.

최신 콘텐츠