

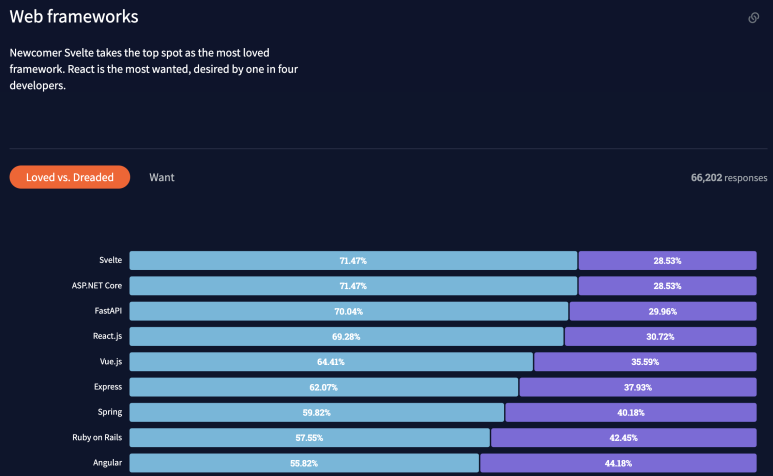
웹 어플리케이션을 개발하는데 있어 자바스크립트의 영향력이 절대적이다 보니, 자바스크립트를 기반으로 개발한 웹 어플리케이션 개발 프레임워크에 대한 관심도 당연히 큰 것 같습니다. 즉, 프런트엔드 개발자라는 커리어 로드맵을 구성하는데 있어서 HTML, CSS, 자바스크립트까지는 무조건 쫓아가야 하는 길이라면, 리액트, 앵귤러, 뷰와 같은 프레임워크를 선택하는데 있어서는 고민을 많이 하게 됩니다. 기본적인 스터디에 너무 많은 시간과 비용이 들어간다면 개발자로서의 성장과정에 큰 지장이 되니까요. 이에 기존 웹 프레임워크보다 '늘씬한' 스벨트가 나도 있다고 손을 들었습니다. 이름처럼 미인이길 바라며 '스벨트 앤 새퍼 인 액션'을 읽어 봤습니다.

p11에 정리되어 있는 것처럼, 이 책은 HTML, CSS, 자바스크립트에 대해 익숙해야 읽어 나갈 수 있습니다. 거기에 덧붙이자면, 리액트와 뷰와 같은 다른 프레임워크를 이용하여 코딩하는 방법에 대해 기본적인 지식이 있으면 스벨트를 학습하는데 많은 도움이 됩니다. 스벨트 자체가 기존 프레임워크의 장점을 도입하고 단점을 보완하여 비교우위를 지니는 언어로서 개발된 느낌이 강하기 때문입니다. 예를들어, 리액트에서 프롭을 이용하여 컴포넌트를 구성하고 상태관리하는데 익숙하다거나 뷰를 이용하여 조건문 템플릿 같은 것을 작성해 본 경험이 있다면 스벨트의 코딩 스타일을 익히는데 별 어려움이 없을 것 같습니다. 심지어 php 코딩 경험도 스벨트 코딩 스타일을 이해하는데 도움이 되는 것 같습니다.
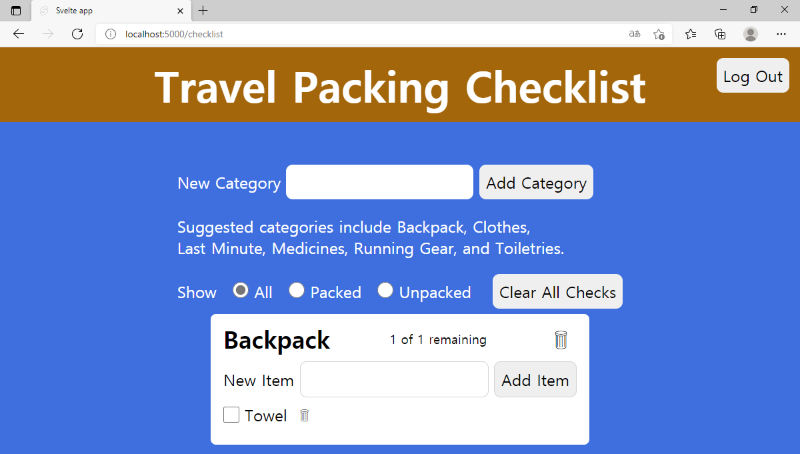
이 책 '스벨트 앤 새퍼 인 액션'은 다른 '인 액션'시리즈처럼 스벨트에 대하여 정말 많은 내용을 담고 있습니다. 어쩌면 스벨트 공식사이트인 https://svelte.dev/ 보다도 많은 내용을 담고 있을 것 같습니다. 이 책은 총 21개 챕터와 7개의 부록으로 구성되어 있습니다. 21개 챕터중 14개는 스벨트에 할당되어 있으며, 15장부터 19장까지는 스벨트 확장 프레임워크인 '새퍼'에 대한 내용으로 구성되어 있습니다. 책 전체적으로, 여행 준비물 체크 앱을 만드는 프로젝트를 스벨트와 새퍼로 개발하게 됩니다. 나머지 2개장과 부록에서는 스벨트와 관련된 주변지식과 학습에 도움될 내용들을 다루며, 안드로이드 및 iOS에 기반한 모바일 앱을 개발할 수 있는 '스벨트 네이티브'에 대해 언급합니다.
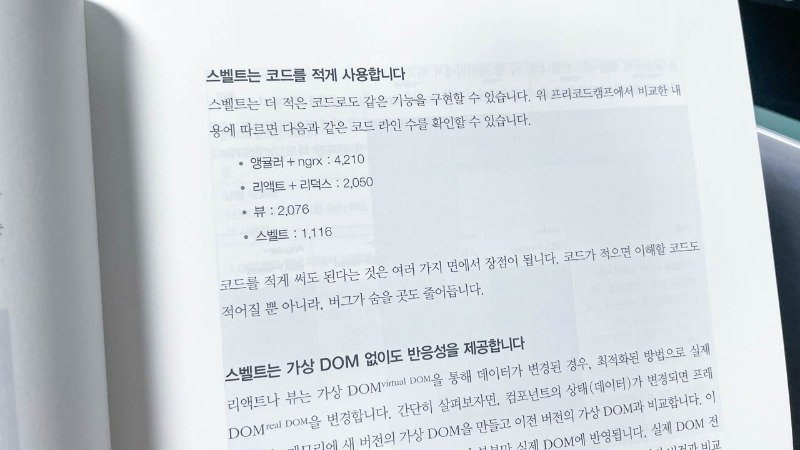
저자인 마크 보크먼은 37년 경력의 전문 소프트웨어 개발자라고 합니다. 경력 중 10년은 웹 개발자로 일해 왔다고 하는데요, 코드를 더 적게 작성해도 된다거나, 보다 작아서 더 빨리 작동한다든가 하는 개발자의 생산성면에서 스벨트와 새퍼가 다른 프레임워크와 비교하여 가장 단순하고 매력적이었다고 합니다. '선수입장'이라는 재미있는 제목으로 시작하는 1장부터 앵귤러, 리액트, 뷰 등과 같은 자바스크립트기반의 다른 프레임워크들과 스벨트가 어떻게 다른지 구체적으로 설명하고 있는 것도 그 이유인가 봅니다. 기존의 유명 프레임워크를 다 써 봤다는 전제로 각각의 차이점들을 설명하고 있어서, 경험이 적은 저 같은 사람들에게 매우 흥미롭기도 했고 스벨트에 대한 개념도 잘 잡게 된 것 같습니다.
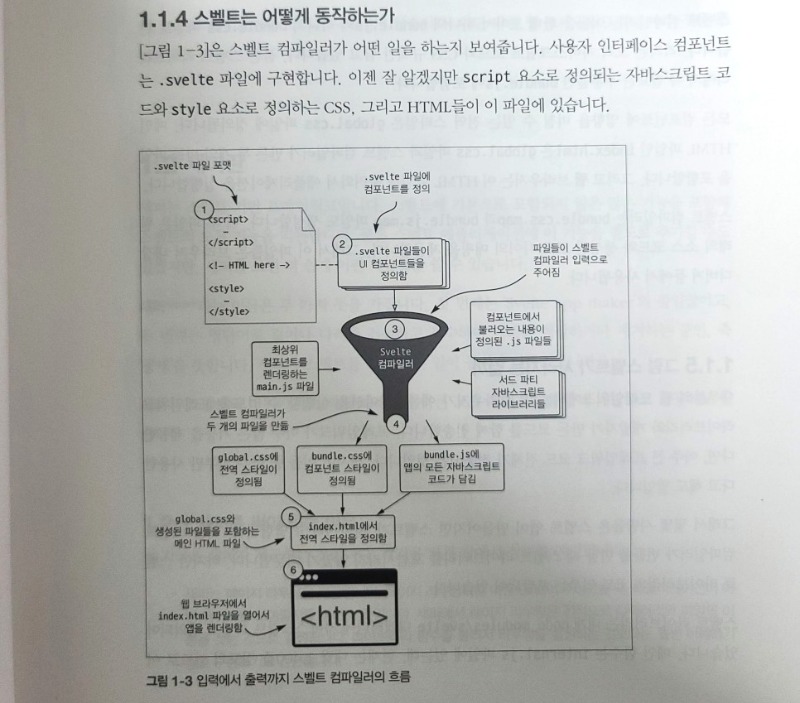
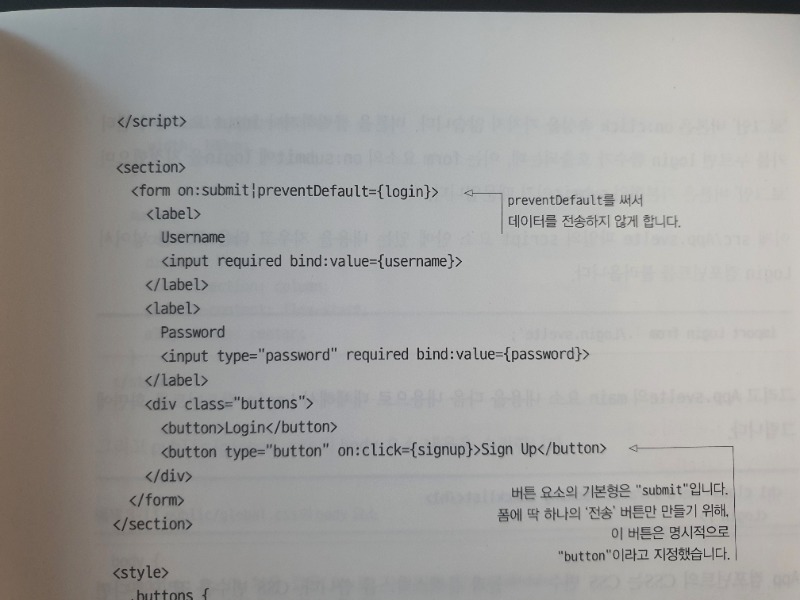
자바스크립트에 이미 익숙한 개발자들을 대상으로 하는 책이지만 책 곳곳에 생소한 용어들에 대한 짧막한 설명이 꽤 잘 되어 있습니다. 코드를 전개하는데 있어서도 중요한 부분에는 이해를 도울 수 있는 주석들이 자상하게 달려 있습니다. 덕분에 자바스크립트 자체에 대한 이해도 따라 높아진 듯 합니다. 자바스크립트로 구성된 프레임워크들의 작동방법, 구성 부품의 개념 등을 놀랍도록 상세하게 잘 설명하고 있습니다.
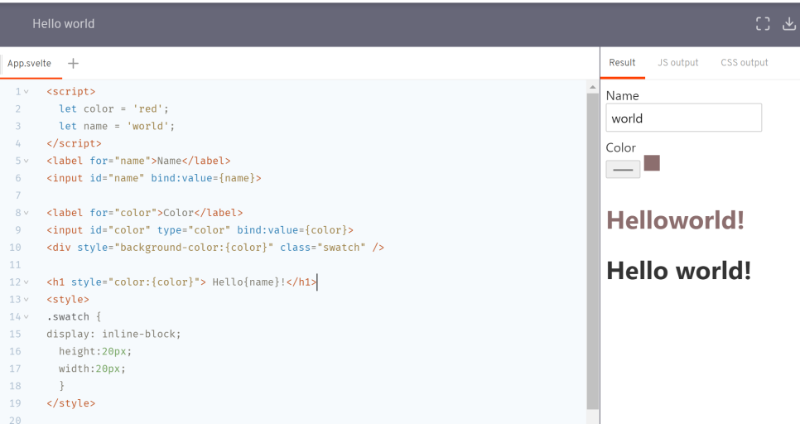
스벨트로 개발할 수 있는 방법으로, 개발자체를 깃허브와 연계하여 웹에서 할 수 있는 REPL이나 코드샌드박스 등에 대하여 언급한 것도 흥미로웠습니다. 개발한 앱을 배포하는데 있어서도 HTTP 서버, 네틀리파이, 버셀, 도커 등을 이용하는 방법도 다루고 있어서, 저처럼 당연히 호스팅 서버에 FTP나 WinScp로 올리는게 다 인 줄 아는 사람에게 새로운 흐름을 이해하는데 많은 도움이 되었습니다. 물론 비주얼 스튜디오 코드를 사용하여 개발하는 방법도 잘 설명되어 있습니다.
다양한 코딩 언어에 대한 강의 경험이 많아서 그런지 저자의 코딩스타일도 좋았습니다. 리액트와 비교하여 뷰가 코딩 스타일이 매우 단순한 것처럼, 스벨트도 조건문이나 반복문 등을 사용하는데 있어서 매우 간결하게 처리된 것도 있고, 저자 스스로도 고급개발자의 코딩스타일을 유지하면서 시종일관 코드를 간결하게 작성하여 예제를 타이핑하는 것으로도 스터디가 많이 되었던 것 같습니다.
다만, 그 덕분에 반대로 좀 아쉬운 점은 ... 저자의 설명순서가 다른 책들에서 접하던 순서와는 사뭇 달라서 상당히 애를 먹었습니다. 보통은 코딩 결과 페이지의 디자인을 먼저 보여주고 전체적인 코딩 디자인을 먼저 잡고, 세부적으로 코딩을 작성해 가면서 컴포넌트도 만들고 관련 프롭스도 설정하고 해야 할 것 같은데 ... 저자의 설명순서는 반대로 적용된 것 같습니다. 스벨트 개발의 핵심이 재사용 가능한 컴포넌트를 만드는게 있어서 그런지 모르겠지만, 무작정 컴포넌트와 유틸리티 함수들을 먼저 만들고 나서, 해당 파트들이 import 되는 페이지 만든 후, 결과 페이지의 디자인을 보여 줍니다. 계속 따라하다 보면 굉장히 훌륭한 방법인지는 모르겠지만 ... 좀 ... 어려움이 있었습니다. 각 챕터마다 후반부를 먼저 살펴 보아 결과물 페이지를 일단 보고 HTML/CSS로 내 방식으로 페이지를 구성한 후 스벨트를 도입하는 나만의 코딩 방식으로 스터디를 진행했습니다.
그리고, 비주얼 슈튜디오 코드 같은 IDE를 이용하여 개발할 때, 리액트와 비슷하게 깃허브에서 스벨트 템플릿을 다운로드 받아 npm으로 인스톨한 후 개발을 하게 되는데요, 이 때 발생할 수 있는 이슈가 있으니 알아 두시는 것도 좋겠습니다. 원인은 잘 모르겠지만, 책의 설명이 작동하지 않는 경우도 있어서요. 책에서는 npx degit 으로 템플릿을 다운로드 합니다만, 에러가 발생할 수 있고 이미 깃허브에 관련한 이슈토론(https://github.com/Rich-Harris/degit/issues/37)도 있었습니다.
터미널에 npx degit sveltejs/template 작업폴더명 입력시,
! could not fetch remote https://github.com/sveltejs/template
! could not find commit hash for HEAD
에러가 발생하면, 먼저 깃이 제대로 설치되어 있는지 살펴보고, 터미널을 닫았다 새로 열거나 PC를 재부팅해 보기도 해야 합니다. 그래도 안 되면 p77 하단의 역자주에 작은 글씨로 설명되어 있는 대로, 깃허브에서 바로 수동으로 다운로드 받아(https://github.com/sveltejs/template) 압축을 풀어 폴더명을 바꾼 후 사용하면 됩니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."