2021년의 마지막 한빛출판사의 '나는 리뷰어다'에서 선정된 도서는 모던 자바스크립트 핵심 가이드입니다.
현재 전업 개발자는 아닙니다만 필요에 따라 꾸준히 개발을 하고 있는 입장에서 자바스크립트가 개발자 시절에도 주 언어였고 현재도 Node js를 이용한 개발을 주로 하다보니 자바스크립트의 발전에는 꽤나 관심이 많은 편입니다.
다만, 이번 도서를 보다보니 제가 사용하고 있는 언어가 꽤나 오래됐고 그동안 불편하다고 느꼈던 부분이 이미 개선된 문법으로 나와있다는것을 많이 알게 되었습니다.
이 책의 구성은 다음과 같습니다.
Chapter00. 자바스크립트의 개요에서는 변수나 자료형, 함수, 스코프처럼 자바스크립트의 중요한 개념에 대해 설명하고 있습니다.
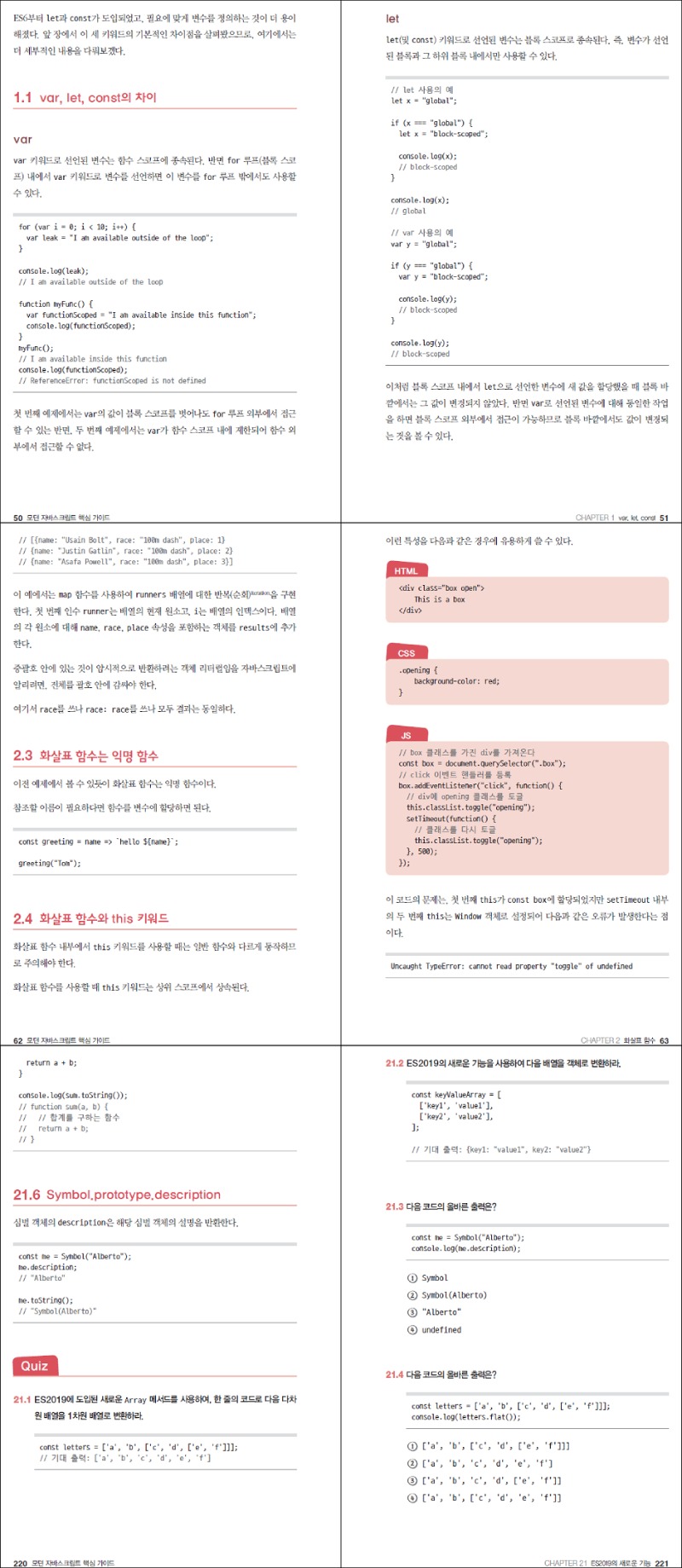
Chapter01. var, let, const
Chapter02. 화살표 함수
Chapter03. 함수 기본값 인수
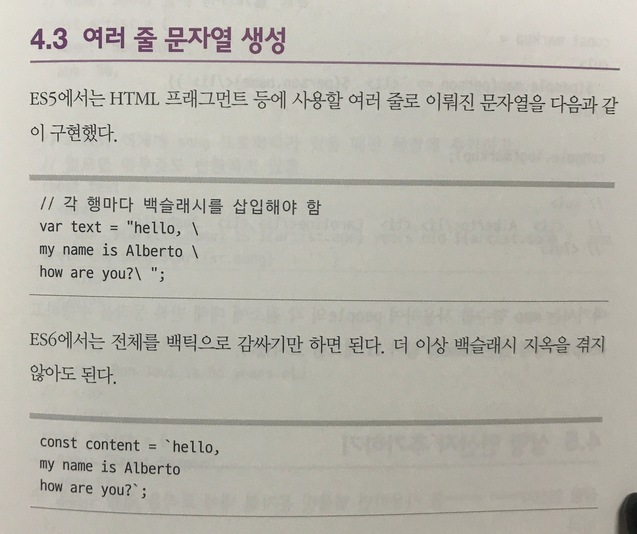
Chapter04. 템플릿 리터럴
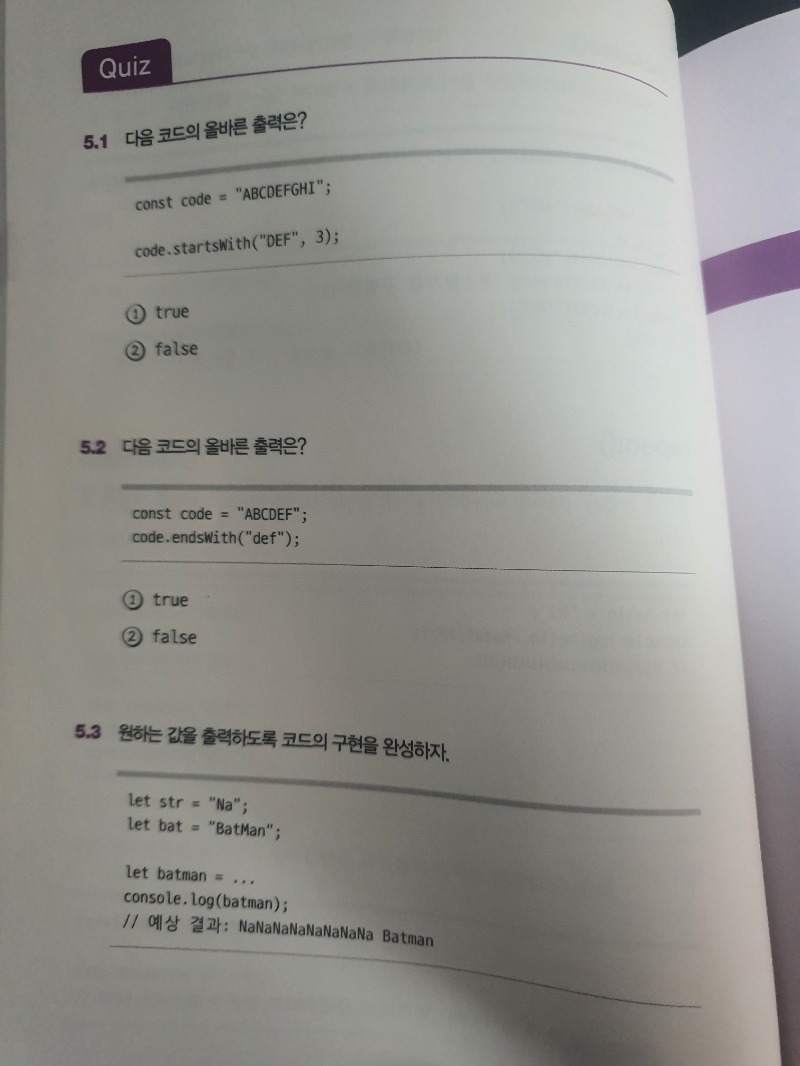
Chapter05. 문자열 메서드
Chapter06. 디스트럭처링
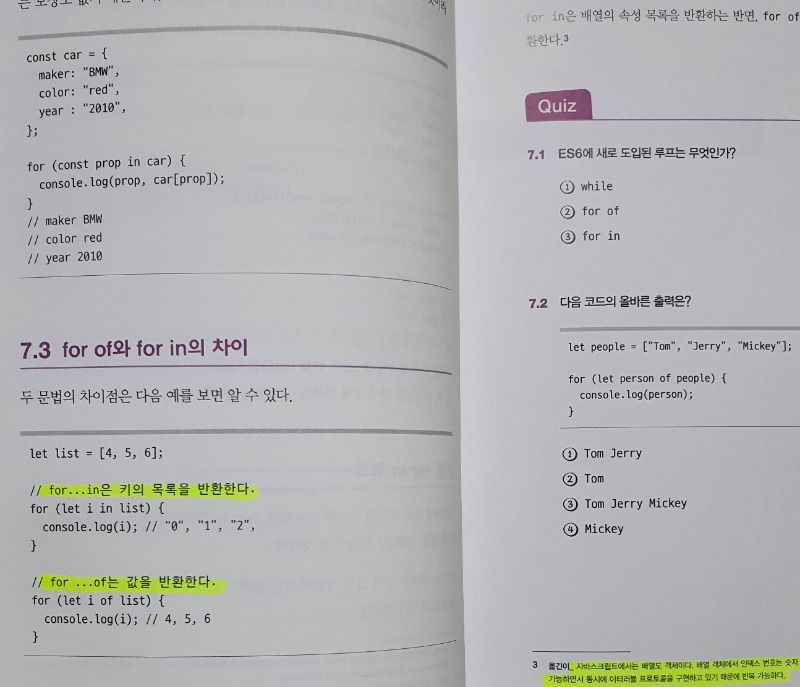
Chapter07. 루프
Chapter08. 배열 메서드
Chapter09. 스프레드 연산자와 레스트 매개변수
Chapter10. 객체 리터럴의 업그레이드
Chapter11. 심벌
Chapter12. 클래스
Chapter13. 프로미스
Chapter14. 제너레이터
Chapter15. 프록시
Chapter16. 세트 위크셋, 맵, 위크맵
까지는 각 문법을 설명하고 있습니다. 기존에 있던 문법이지만 혼용하거나 잘못 사용하는 경우가 많은 개념도 있고 자바스크립트가 발전해 나가면서 새로 생긴 문법도 많이 있습니다.
개인적으로 개발하면서 필요한 기능, 문법을 찾아서 사용하다보니 대부분의 문법은 상당히 오래된 문법을 사용하고 있었지만 프로미스 등 몇몇 기능은 이미 사용하고 있는 문법이나 기능도 있었습니다.
Chapter17. ES2016의 새로운 기능
Chapter18. ES2017 : 문자열 패딩, Object, entries(), Object, vaues()등
Chapter19. ES2017 : async와 await
Chapter20. ES2018의 새로운 기능
Chapter21. ES2019의 새로운 기능
Chapter22. ES2020의 새로운 기능
은 각 버전별 새로 생긴 매우 유용한 기능들에 대해 설명하고 있습니다.
Chapter23. 타입스크립트 기초는 말그대로 타입스크립트를 아주 기초적인 수준으로 다루고 있습니다.
부록으로 ES2021 기능에 대해서도 간단히 얘기하고 있습니다.
자바스크립트 자체가 진입장벽이 그리 어려운 언어는 아니었습니다. 특히, 대부분의 로직을 백엔드에 의존하고 프론트엔드에서는 아주 단순한 제어만 하던 시절에는 자바스크립트는 언어가 아니라고 주장하는 이들도 있었으니까요.. 하지만 자바스크립트를 이용해 백엔드나 크로스플랫폼 프로그램까지 개발이 가능한 시절이 오다보니 엄청난 발전이 이뤄지고 이에 따라서 언어 자체도 많이 복잡해지고 있는 듯 합니다.
이 책은 그럼에도 불구하고 진입장벽이 다른 언어에 비해서는 많이 낮다고 생각되는(제 개인적인 생각입니다) 자바스크립트의 문법을 설명하는 만큼 초급자가 보기에도 아주 어려운 책은 아니라고 생각됩니다. 하지만, 작은 책에 많은 양을 집어넣다보니 자바스크립트를 완전히 처음 접해보는 사람이 보기에는 쉽지 않은 책일지도 모르겠다는 생각이 듭니다.
가장 추천하고 싶은 사람은 저처럼 자바스크립트를 꾸준히 써옸지만 개선된 기능들을 모르고 예전 방식 그대로 개발을 해온 개발자입니다.(실제로 이 책을 보고 현재 개발중인 프로젝트의 많은 부분을 개선했습니다.)
하지만, 자바스크립트의 기본만 알고 있어도 어렵지 않게 이해할 수 있고 그만큼 더 빠른 발전을 이룰 수 있지 않을까 하는 생각을 해봅니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."














































 최근 자바스크립트를 공부하기 시작한 저에게 있어서 코딩 공부 중 가장 어려운 점 중 하나가 저에게 맞는 책을 찾는 일이였습니다. 초심자의 입장에서는 충분하고 쉬운 설명은 물론 다양한 예제가 준비되어 있는 서적이 필요했지만 그런 기준을 맞는 책을 찾는 다는 것이 참 어려웠습니다. 그러던 중 읽게 된 모던 자바스크립트 핵심가이드는 자바스크립트를 충분히 독학으로 학습하고 실습까지 대비할 수 있는 책이 들었습니다.
최근 자바스크립트를 공부하기 시작한 저에게 있어서 코딩 공부 중 가장 어려운 점 중 하나가 저에게 맞는 책을 찾는 일이였습니다. 초심자의 입장에서는 충분하고 쉬운 설명은 물론 다양한 예제가 준비되어 있는 서적이 필요했지만 그런 기준을 맞는 책을 찾는 다는 것이 참 어려웠습니다. 그러던 중 읽게 된 모던 자바스크립트 핵심가이드는 자바스크립트를 충분히 독학으로 학습하고 실습까지 대비할 수 있는 책이 들었습니다.