책 요약
실무 노하우를 체득할 수 있는 핵심 가이드. 실무에 유용한 내용들로 한가득(조금 긍정적으로 바라본다면) 채워버린 책이다. 프론트엔드 개발자로 실제 업무를 하며 익혔던 노하우(?)나 습관들이 핵심 내용들로 정리가 되어있다. 이미 자바스크립트의 기본을 익혔다면 바로 이 책을 통해 약간은 깊이가 있는 자바스크립트를 만나볼 수 있는 기회이다. 때로는 '아하!'를 외칠 수 있고, 때로는 '이건 뭐지?'라는 생각이 드는 난이도가 될 것 같다. 하지만 이 모든 내용들이 자바스크립트의 핵심이고 더 발전할 수 있는 도전이 될 것이라 본다.
대상 독자
- 기본 자바스크립트 문법 공부를 마친 개발자
- 자바스크립트를 깊게 알고 싶은 개발자
- 실무 개발 중에 더 나은 개발을 하고 싶은 개발자
리뷰
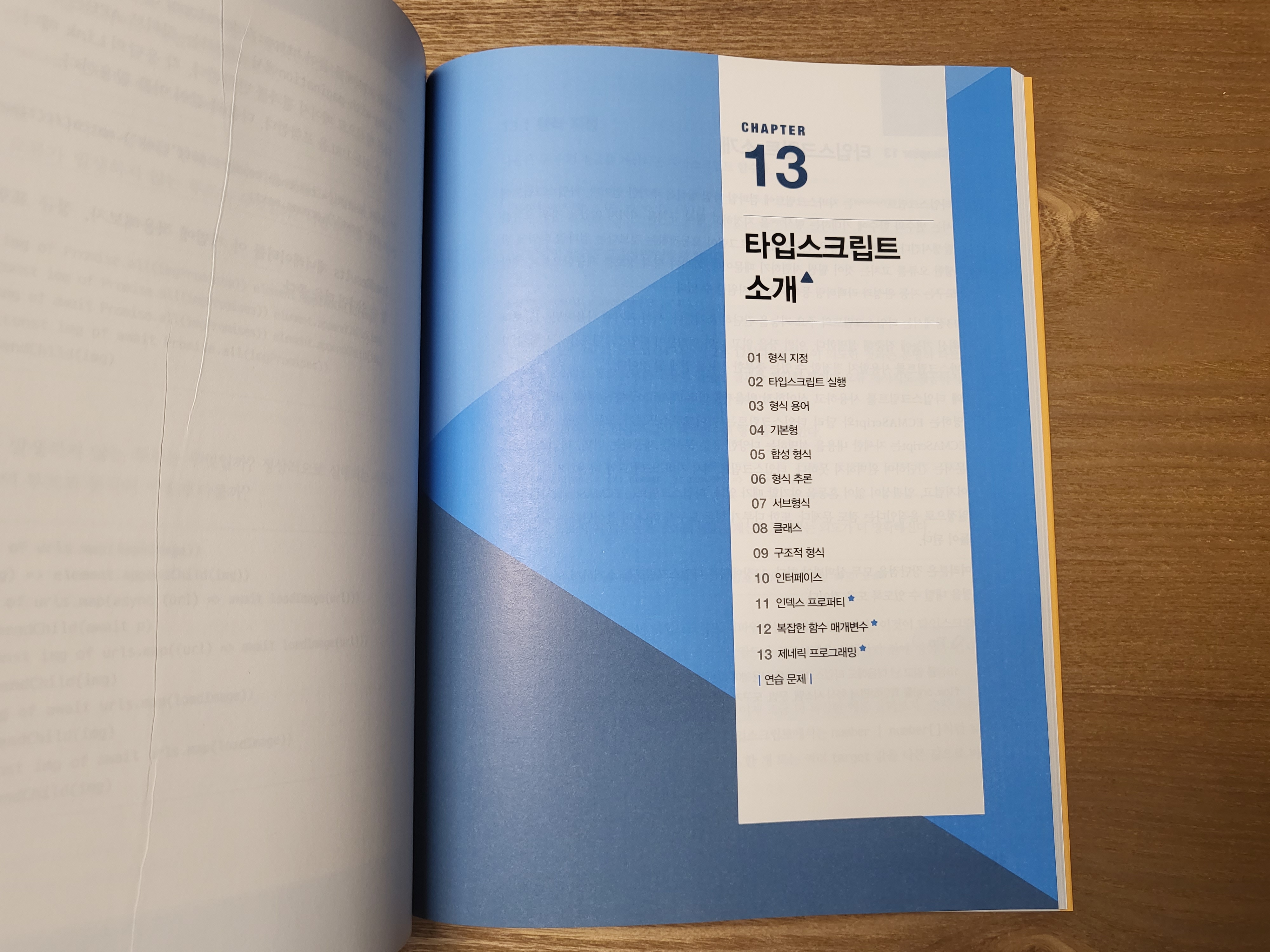
첫번째로 가장 눈에 띄는 내용은 바로 목차에 드러나 흥미로운 제목들이다.
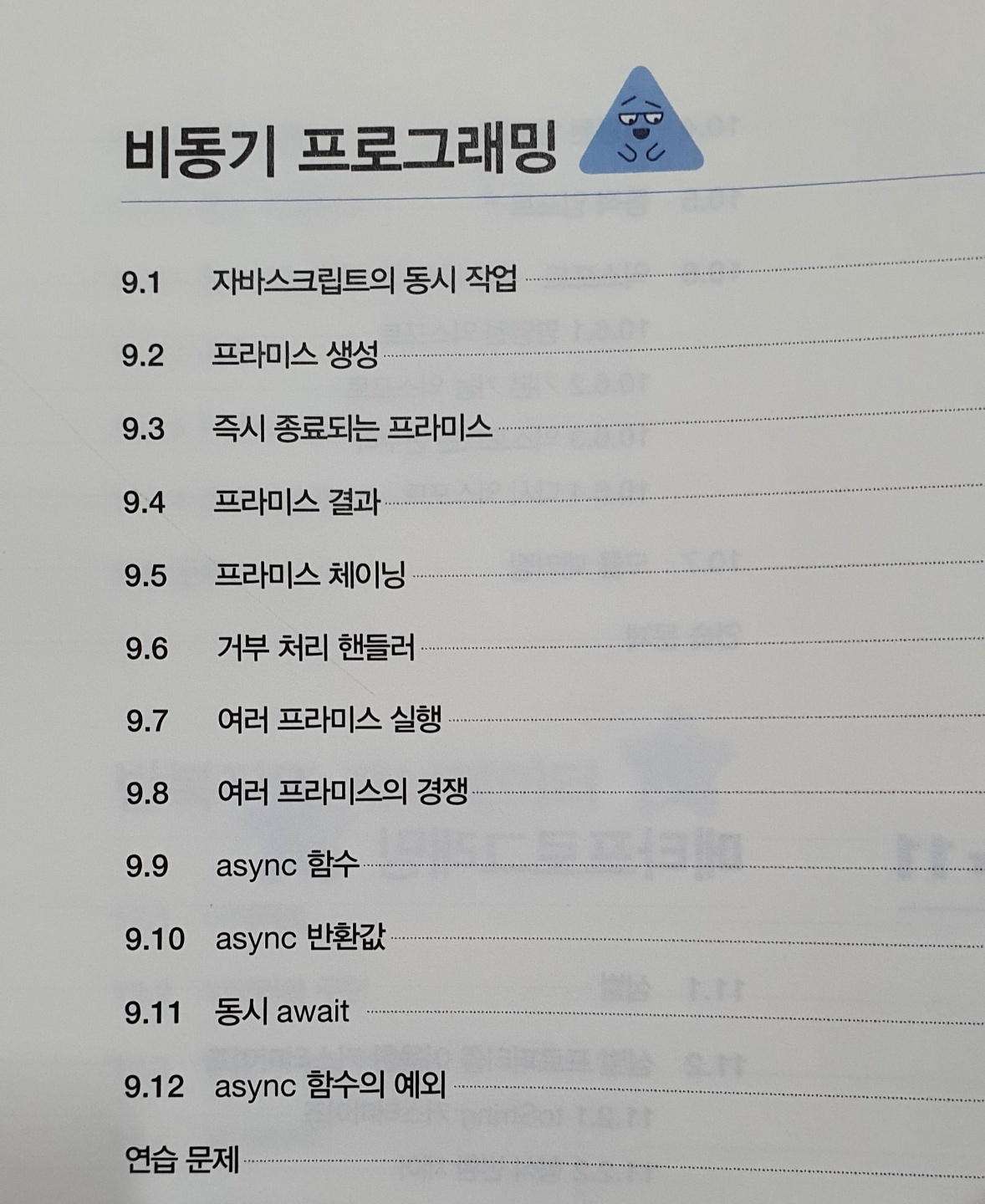
챕터 이름을 보자면 당연히 많은 책에서 볼 수 있는 제목들이 나온다. 하지만 챕터 제목 중에서도, 그리고 소제목을 들여다보면 흥미로운 제목이 많이 보인다. 이런 부분들이 책이 얼마나 깊이 들어가고 있는지를 알게 해주는 부분이다.
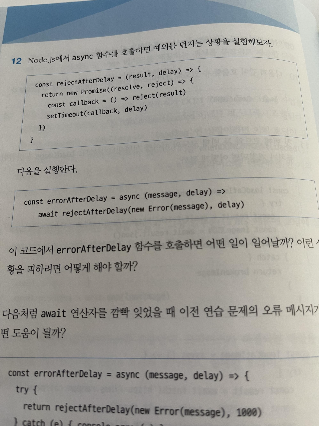
메타프로그래밍이라는 단어는 처음으로 알게 된 용어이고 즉시 종료되는 프라미스, 하드 객체, 비구조화로 명명된 인수 흉내 내기 등 궁금하게 만드는 제목들의 연속이다.



두번째 특징은 실무 적용이 가능한 현실적인 지식이다.
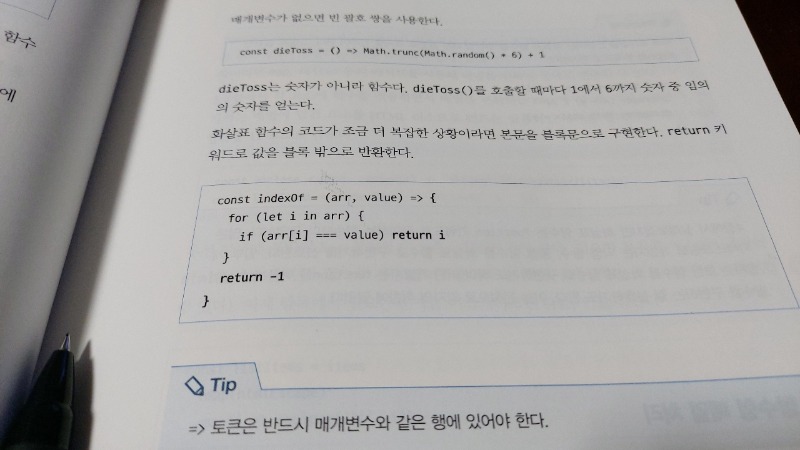
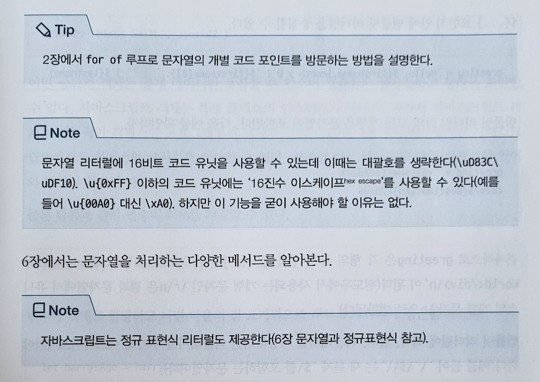
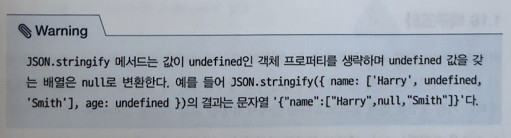
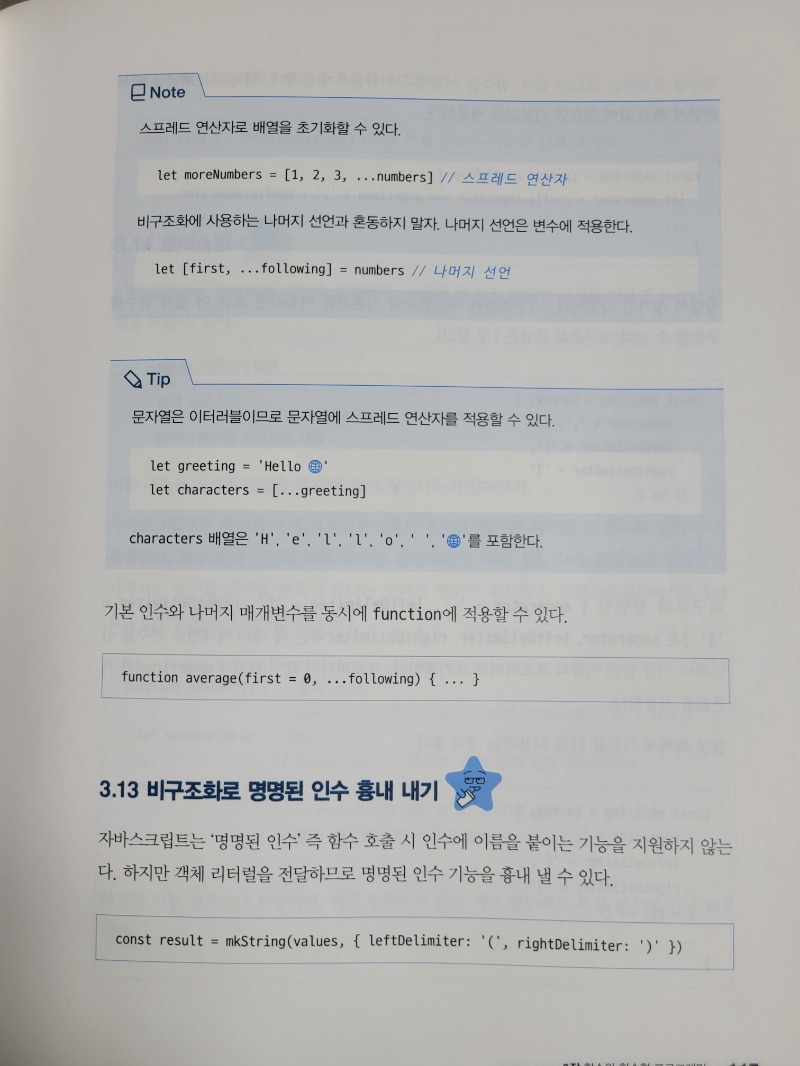
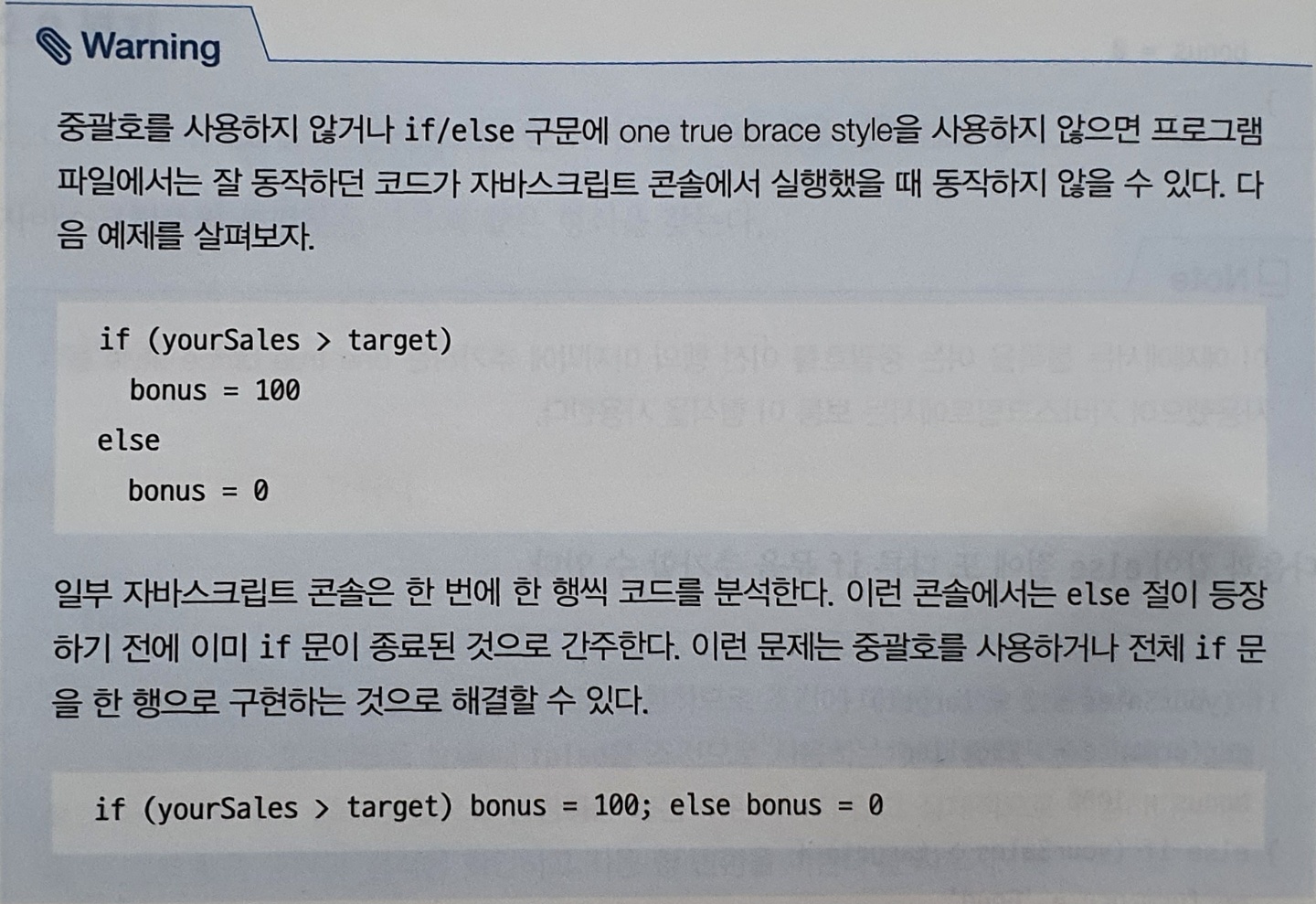
초반 챕터 2까지는 자바스크립트 문법에 관해 설명을 하고 있다. 다른 책과 여타 다르지 않게 또 문법인가라고 생각할 때 정말 핵심적인 내용들이 담겨있다. 중간중간 Tip, Warning, Note를 통해 나오는 내용은 실무 개발을 통해 익히는 노하우 같은 핵심 지식이다(꿀팁!).
예를 들면, '삼항연산자 대신 Math.max 함수를 사용해본다.' 거나 '예상치 못한 결과값 때문에 Math.floor 함수를 사용하자' 라는 팁이나 유념해야할 내용이 가득하다.
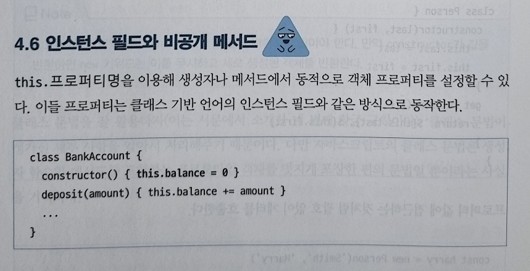
또한 내용 역시 아주 실용적인데 문법의 동작 원리, 클로저 패턴의 활용방법, 비교 구문 활용법 등은 다른 책에서는 볼 수 없는 내용들이 많이 있었다.



세번째는 반드시 익히길 바라는 학습 방법이다.
저자는 중요한 지식으로 가득찬 내용들을 꼭 익히기를 바라는 것처럼 학습 방법을 위한 내용도 구성되어 있다.
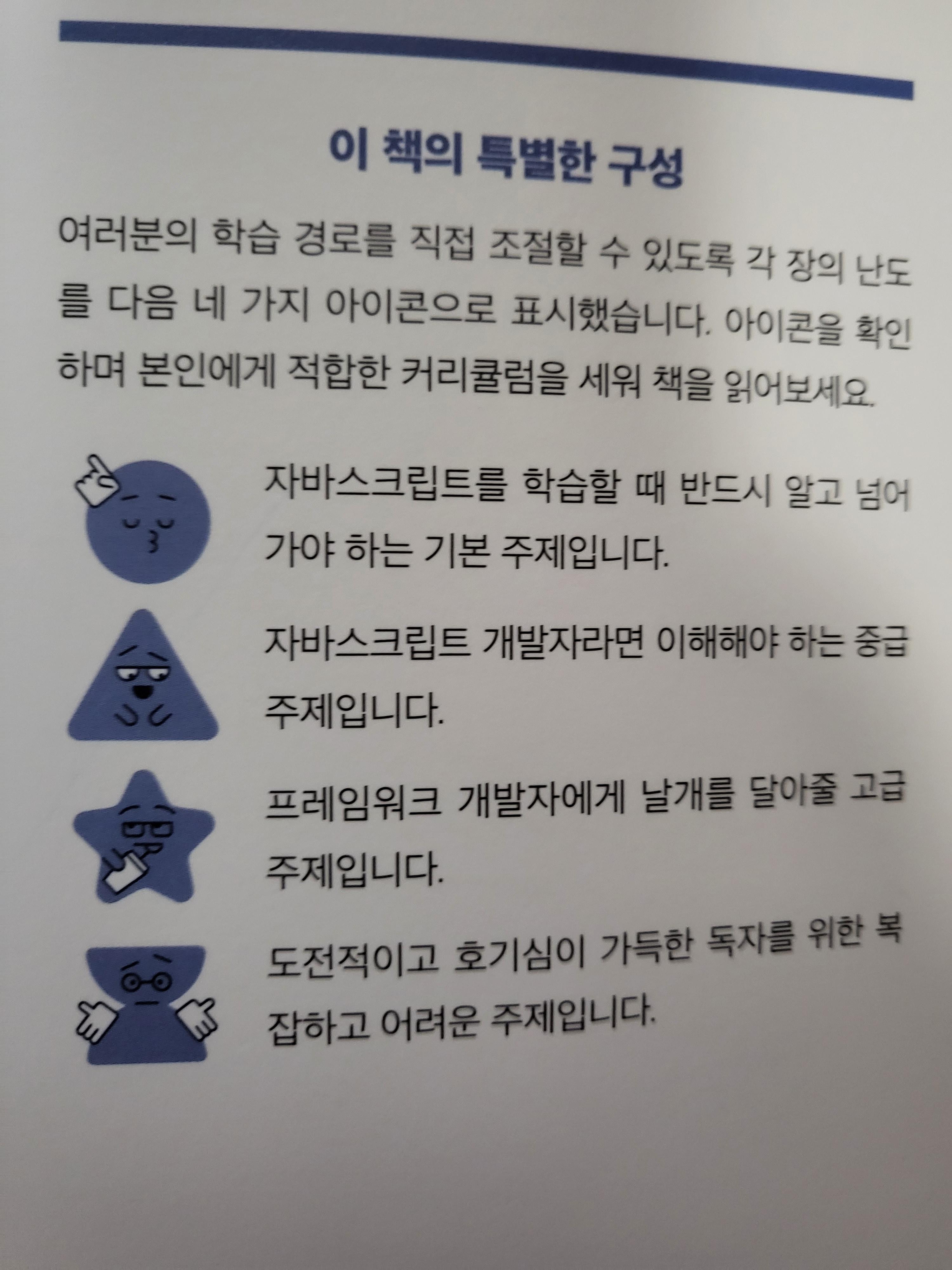
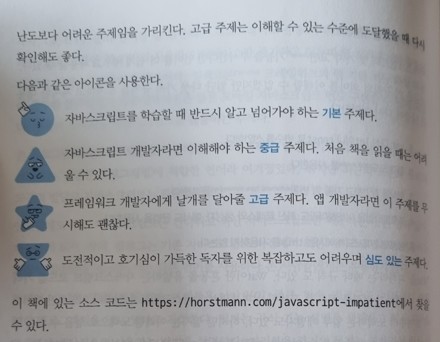
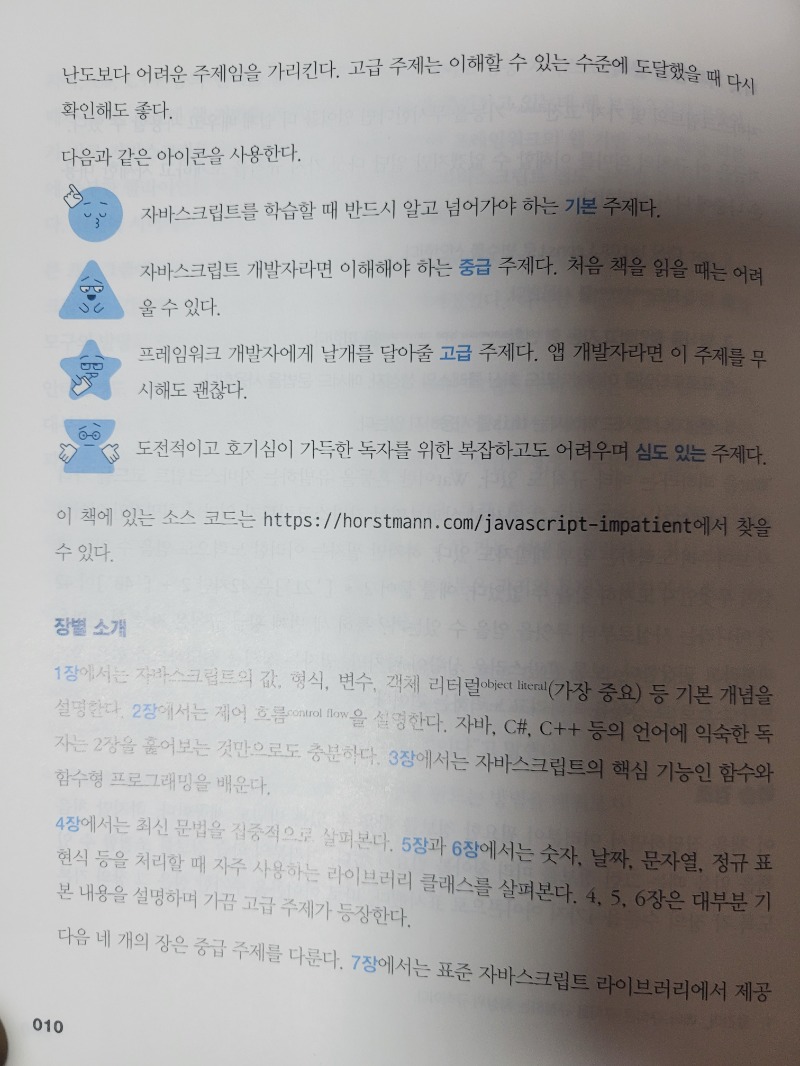
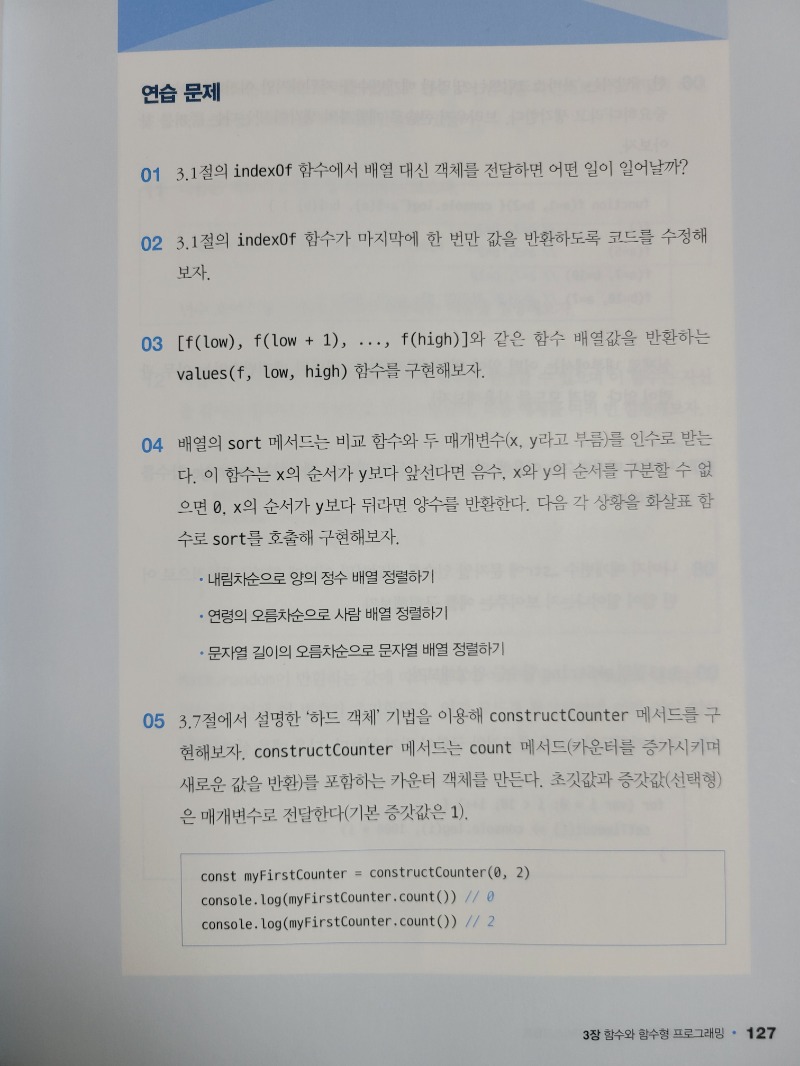
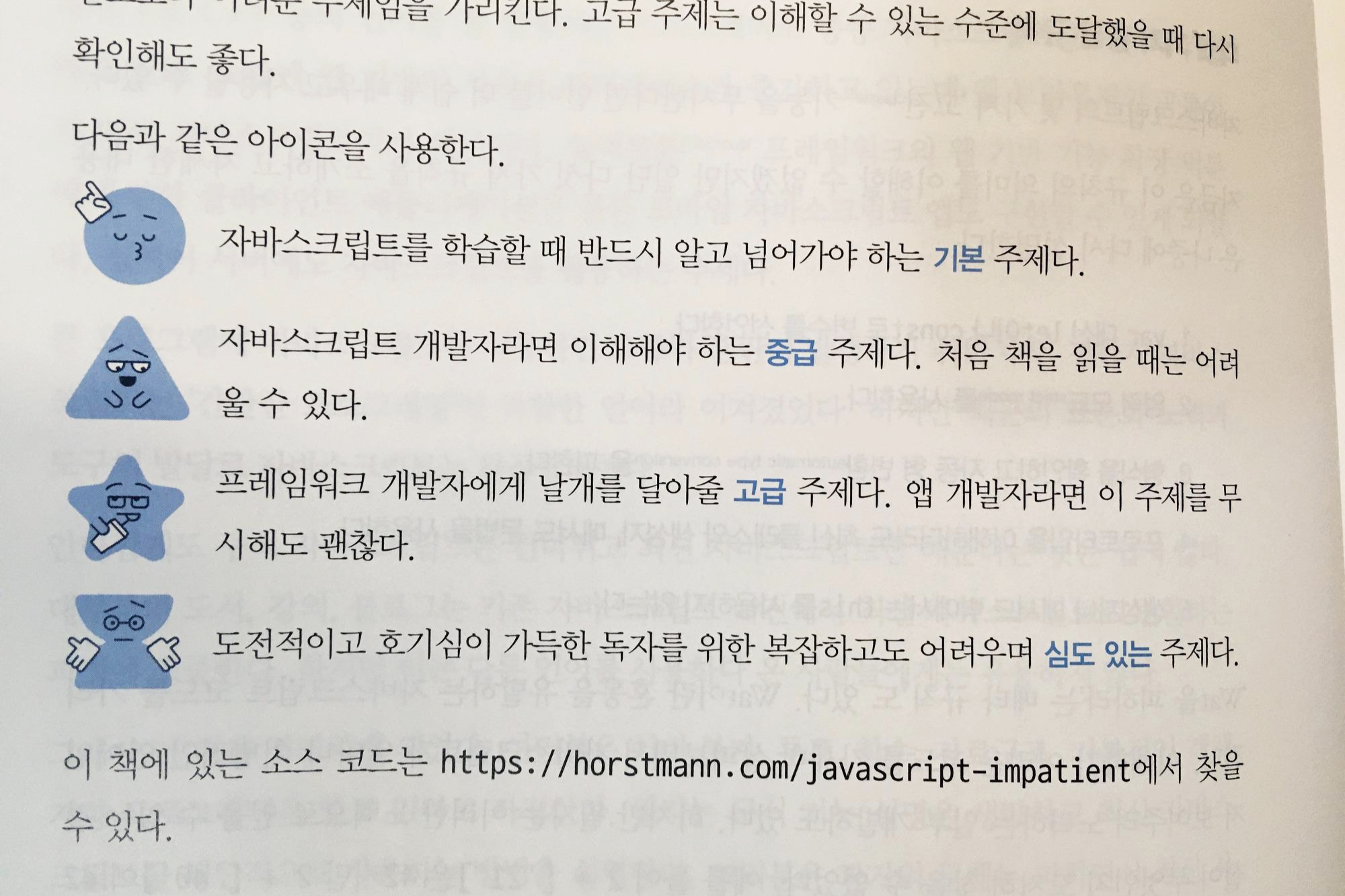
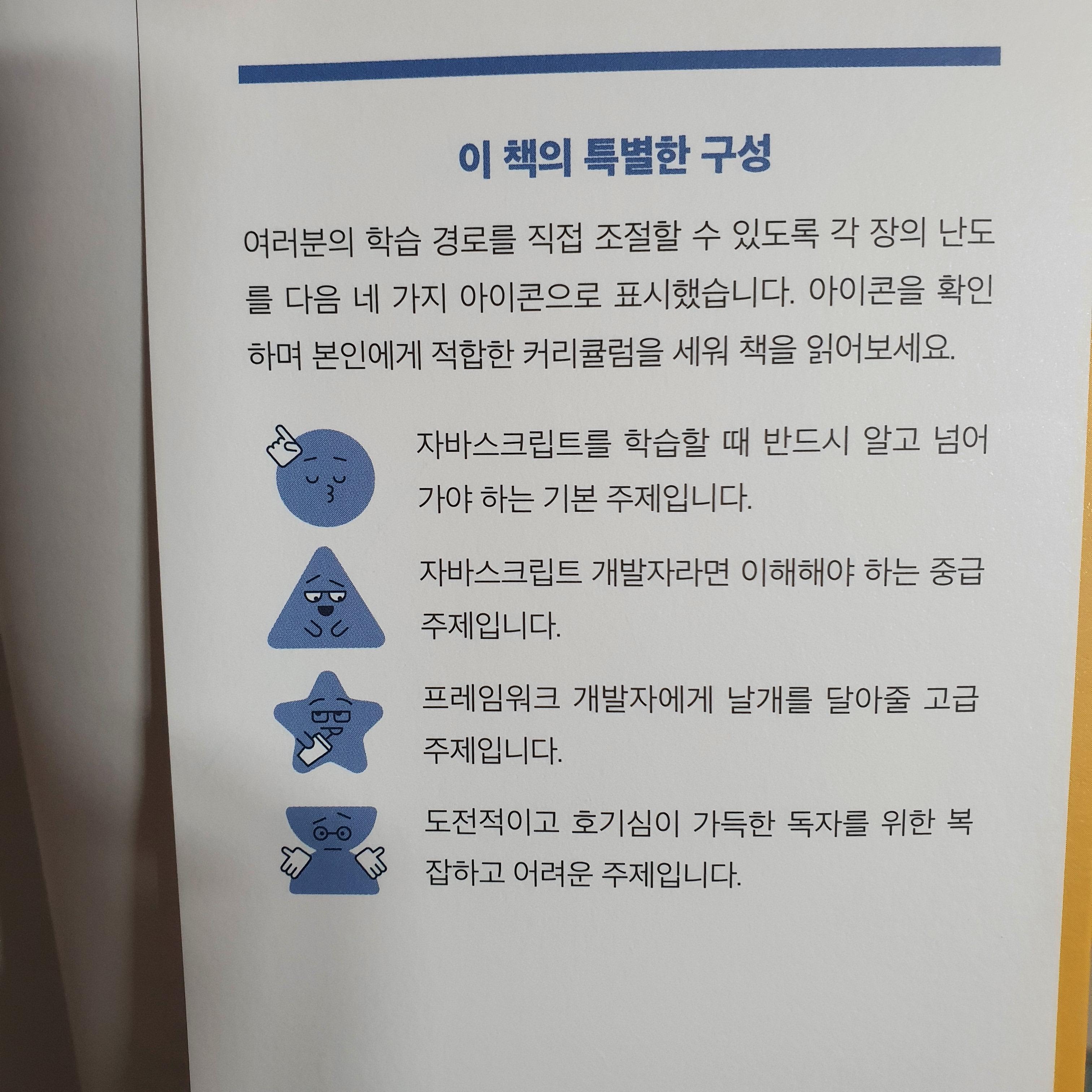
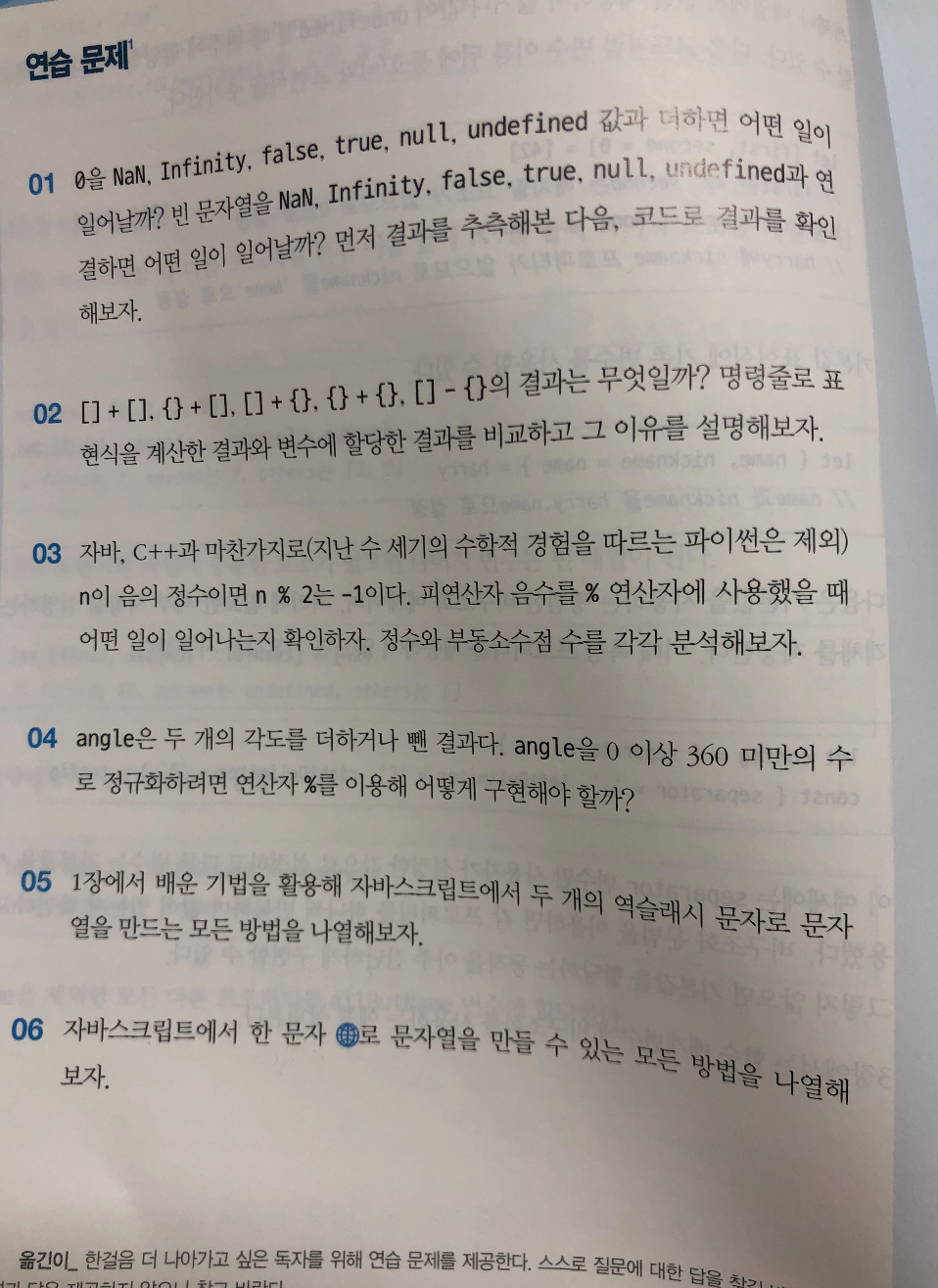
챕터별 난이도가 표시되어 있고 난이도가 있으니 다시 익히거나, 이전에 학습했다면 넘어가도 된다라고 제시한다. 또한 챕터마다 마지막 부분에 연습 문제를 두어 학습한 내용을 활용하기 위해 무사히 체득하기를 바라는 마음으로 내용을 구성한 것으로 생각되었다.
결론적으로 이 책은 실무 적용 활용도가 높은 지식들로 가득찬 핵심 자바스크립트 가이드라고 할 수 있다. 다른 자바스크립트 책들을 많이 봤지만 작가의 마음이 드러나는 책은 많지 않다. 하지만 작가의 마음이 잘 드러나는 몇 안되는 책이다. 저자는 독자(개발자)가 책 속의 지식을 무사히 잘 익혀서 활용하기를 바라는 마음이 많이 느껴졌다. 그래서 자바스크립트를 더욱 잘 익히기를 바라는 모든 사람들에겍 꼭 추천하는 책이다.

한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다.