IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 2)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Google Gears의 위력 - Part 1(2)
오프라인 데이터 입력을 위한 Google Gears
HTML의 용이성과 서버측 프로그래밍은 웹 개발을 비롯한 웹 애플리케이션 사용을 매우 대중적으로 만들어 주었다. 그렇지만 짓궂은 웹 애플리케이션 개발자는 언제나 한 가지 귀찮은 문제를 겪어왔는데, 그것은 바로 고객이 웹에 접속할 수 없을 때 어떤 일이 일어날 것이냐 이다. 여태까지 대부분의 엔지니어가 선택할 수 있었던 방법들은 매우 빈약한데, 고객이 페이지를 변경하지 않거나 브라우저를 닫지 않는 것에 의존하거나, 아니면 고객이 애당초 몇 가지 소프트웨어를 다운받도록 하였다. Google Gears는 웹 애플리케이션 개발자에게 흥미로운 타협점을 제공해 주고 있다. 적은 양의 추가적인 자바스크립트 코드만 가지고도 Google Gears는 클라이언트측 데이터 캐시를 사용하여 이용자가 다시 접속할 때까지 그들의 애플리케이션이 작동하게 할 수 있다.
이 기사에서는 Google Gears 아키텍처에 대해 살펴보지는 않을 것이다. 필자는 그 내용을 이전 기사에 남겨 두었는데, 그 기사에서는 모든 Gears가 제공해주는 것들에 대한 충분한 소개와 Gears를 시작하는 방법에 대해 설명하고 있다. 이 기사에서는 Gears가 제공해주는 SQLite 데이터베이스를 사용할 텐데 SQLite 데이터베이스는 오프라인 데이터 입력이 가능하도록 하기 위한 것이며 커넥션이 가능할 때 PHP 웹 애플리케이션을 통해 동기화를 수행한다.
예제는 이름과 성, 전자메일 주소를 가지는 간단한 연락처 데이터베이스이다. 이는 여러분이 가지고 있는 명함을 열차 안에서 보고자 할 때 상상할 수 있을 법한 일이다. 그런데 기존 애플리케이션에서는 그렇게 할 수 없는 것이 여러분이 웹에 접속해 있지 않기 때문이다. 여기에서 제시하는 해결방법은 데이터를 SQLite Gears 데이터베이스에 로컬로 저장하는 것이 될 것이며 나중에 접속이 가능하게 될 때 웹 서버 데이터베이스를 갱신하는 것이다.
웹 서버 코드
가장 먼저 해야 할 일은 웹 서버 데이터베이스와 간단한 PHP 애플리케이션을 만드는 것이다. MySQL 데이터베이스 스키마는 리스팅 1에 나타나 있다.
[리스팅 1] addresses.sql
[리스팅 2] add.php
query( "SELECT * FROM address" );
while( $res2->fetchInto( $row2 ) ) {
?>
스크립트가 시작하는 부분에서 필자는 데이터베이스와 통신하는데 사용할 PEAR DB 라이브러리를 포함하였다. 스크립트는 데이터베이스에 접속한 다음 POST로 전달받은 레코드를 INSERT문을 이용하여 주소 테이블에 추가한다. 그리고 나서 스크립트는 현재 행의 갯수를 구하고 그것을 출력한 다음 완전한 주소 목록을 얻어 표로 화면에 출력한다.
아직 시스템에 PEAR DB 라이브러리가 설치되어 있지 않다면 다음의 명령행을 이용하여 PEAR DB 라이브러리를 설치할 수 있다:
저자 : Jack Herrington
역자 : 이대엽
원문 : The Power of Google Gears (Part 2)
[이전 기사 보기]
Google Gears의 위력 - Part 1(1)
Google Gears의 위력 - Part 1(2)
오프라인 데이터 입력을 위한 Google Gears
HTML의 용이성과 서버측 프로그래밍은 웹 개발을 비롯한 웹 애플리케이션 사용을 매우 대중적으로 만들어 주었다. 그렇지만 짓궂은 웹 애플리케이션 개발자는 언제나 한 가지 귀찮은 문제를 겪어왔는데, 그것은 바로 고객이 웹에 접속할 수 없을 때 어떤 일이 일어날 것이냐 이다. 여태까지 대부분의 엔지니어가 선택할 수 있었던 방법들은 매우 빈약한데, 고객이 페이지를 변경하지 않거나 브라우저를 닫지 않는 것에 의존하거나, 아니면 고객이 애당초 몇 가지 소프트웨어를 다운받도록 하였다. Google Gears는 웹 애플리케이션 개발자에게 흥미로운 타협점을 제공해 주고 있다. 적은 양의 추가적인 자바스크립트 코드만 가지고도 Google Gears는 클라이언트측 데이터 캐시를 사용하여 이용자가 다시 접속할 때까지 그들의 애플리케이션이 작동하게 할 수 있다.
이 기사에서는 Google Gears 아키텍처에 대해 살펴보지는 않을 것이다. 필자는 그 내용을 이전 기사에 남겨 두었는데, 그 기사에서는 모든 Gears가 제공해주는 것들에 대한 충분한 소개와 Gears를 시작하는 방법에 대해 설명하고 있다. 이 기사에서는 Gears가 제공해주는 SQLite 데이터베이스를 사용할 텐데 SQLite 데이터베이스는 오프라인 데이터 입력이 가능하도록 하기 위한 것이며 커넥션이 가능할 때 PHP 웹 애플리케이션을 통해 동기화를 수행한다.
예제는 이름과 성, 전자메일 주소를 가지는 간단한 연락처 데이터베이스이다. 이는 여러분이 가지고 있는 명함을 열차 안에서 보고자 할 때 상상할 수 있을 법한 일이다. 그런데 기존 애플리케이션에서는 그렇게 할 수 없는 것이 여러분이 웹에 접속해 있지 않기 때문이다. 여기에서 제시하는 해결방법은 데이터를 SQLite Gears 데이터베이스에 로컬로 저장하는 것이 될 것이며 나중에 접속이 가능하게 될 때 웹 서버 데이터베이스를 갱신하는 것이다.
웹 서버 코드
가장 먼저 해야 할 일은 웹 서버 데이터베이스와 간단한 PHP 애플리케이션을 만드는 것이다. MySQL 데이터베이스 스키마는 리스팅 1에 나타나 있다.
[리스팅 1] addresses.sql
DROP TABLE IF EXISTS address; CREATE TABLE address ( first VARCHAR(255), last VARCHAR(255), email VARCHAR(255) );필자는 데이터베이스를 만들고 위 테이블을 아래에 나타나 있는 유닉스 명령행을 이용하여 데이터베이스에 추가하였다:
% mysqladmin create addresses % mysql addresses < addresses.sql다음 단계는 레코드를 데이터베이스에 추가하고 현재 데이터베이스상의 주소 목록을 반환하는 PHP 페이지를 작성하는 것이다. 이러한 코드가 [리스팅 2]에 나타나 있다.
[리스팅 2] add.php
getMessage()); }
$sth = $db->prepare( "INSERT INTO address VALUES ( ?, ?, ? )" );
$db->execute( $sth, array( $_POST["first"], $_POST["last"], $_POST["email" ] ) );
$count = 0;
$res1 = $db->query( "SELECT count(*) FROM address" );
while( $res1->fetchInto( $row1 ) ) { $count = $row1[0]; }
echo( $count." addresses in the database " );
?>
아직 시스템에 PEAR DB 라이브러리가 설치되어 있지 않다면 다음의 명령행을 이용하여 PEAR DB 라이브러리를 설치할 수 있다:
% pear install DB이제 여러분은 나타나는 페이지를 보고 이런 생각이 들지도 모르겠다. “이건 완전한 페이지가 아닌데… 단지 페이지의 일부분일 뿐이야.”라고. 여러분의 생각이 맞다. 이 PHP 페이지는 데이터 입력 폼이 있는 페이지의 Ajax를 이용하여 호출되도록 되어 있다. 이러한 add.php 페이지의 출력결과는 원래 페이지 안에
를 집어넣어 갱신 결과를 보여줄 것이다.
모든 것이 올바르게 작동하는 것을 보장하기 위해 필자는 for1.html라는 이름의 Gears가 적용되어 있지 않은 테스트 페이지를 작성하였다. 이 페이지의 코드는 [리스팅 3]에 나타나 있다.
[리스팅 3] form1.html
시작하는 부분에 곧바로 Ajax 요청을 만들어주는 매우 훌륭한 prototype.js 라이브러리를 포함하였다. 그 다음에는 아래에 위치해 있는 입력 필드로부터 폼 데이터를 전송(POST)해주는 자바스크립트 함수가 있다.
Ajax.Updater 클래스는 두 개의 파라미터를 받아들이는데, 첫 번째 파라미터는
모든 것이 올바르게 작동하는 것을 보장하기 위해 필자는 for1.html라는 이름의 Gears가 적용되어 있지 않은 테스트 페이지를 작성하였다. 이 페이지의 코드는 [리스팅 3]에 나타나 있다.
[리스팅 3] form1.html
시작하는 부분에 곧바로 Ajax 요청을 만들어주는 매우 훌륭한 prototype.js 라이브러리를 포함하였다. 그 다음에는 아래에 위치해 있는 입력 필드로부터 폼 데이터를 전송(POST)해주는 자바스크립트 함수가 있다.
Ajax.Updater 클래스는 두 개의 파라미터를 받아들이는데, 첫 번째 파라미터는
태그의 id이며 add.php 페이지의 출력결과를 가지고 화면을 갱신하는데 사용된다. 두 번째 파라미터는 요청을 보낼 URL이다. 그리고 몇 가지 선택적인 파라미터들이 해시에 포함된다. 이 경우 필자는 POST 메서드를 이용하도록 지정하였고 전송될 데이터를 Prototype 라이브러리에서 제공해주는 매우 사용하기 쉬운 serialize 메서드를 이용하여 지정하였다.
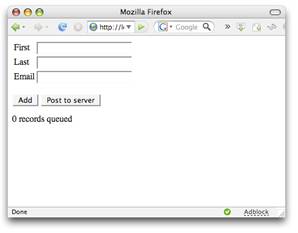
필자가 이 페이지를 브라우저에 띄워 이름과 성, 전자메일을 추가할 때 [그림 1]과 같은 화면을 볼 수 있었다.

[그림 1] form1.html 테스트 페이지
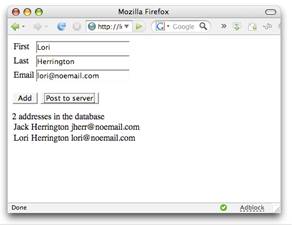
필자가 Add 버튼을 눌렀을 때 Ajax.Updater 클래스가 add.php 페이지로 데이터를 전달하고, 레코드의 갯수와 레코드 테이블을 전달받게 된다. 이러한 내용이 [그림 2]에 나타나 있다.

[그림 2] Add 버튼을 누른 후 화면
잘 된다. 이제 Ajax가 작동한다는 것을 알았다. 그럼 접속이 끊어졌을 때는 어떤 일이 발생할까? 내가 이러한 데이터들을 내가 다시 접속했을 때 나중에 전송할 수 있도록 저장할 수 있을까? Google Gears를 사용하면 매우 쉽게 그렇게 할 수 있다.
Gears를 이용한 데이터 배치작업
Gears를 이용하여 나중에 전송할 데이터를 저장하려는 나의 첫 번째 시도는 정말로 간단하다. 나는 전송할 데이터의 직렬화 버전을 받아 그것들을 Gears안에 내장되어 있는 매우 기초적인 SQLite 데이터베이스에 저장할 것이다. 그리고 나서 사용자가 버튼을 누르면 나는 그 데이터베이스를 아이템의 배열로 만들어 한번에 하나씩 전송할 것이며, 그러한 데이터를 서버로 전송하는데 Ajax.Updater 클래스를 사용할 것이다.
두 번째 버전의 데이터 입력 폼 코드가 [리스팅 4]에 나타나 있다.
[리스팅 4] form2.html
페이지가 시작하는 부분에 gears_init.js 파일을 삽입해 놓았는데, 이 파일은 다운로드한 Google Gears의 일부분이다. 이 파일은 서로 다른 SQLite 데이터베이스를 포함하는 Gears의 하위 시스템에 접근할 수 있도록 하는데 사용된다.
페이지를 로딩하면 initializedb 자바스크립트 함수가 호출된다. 이 함수는 Gears가 설치되어 있고 데이터베이스를 여는 것을 보장해 준다. 그리고 나서 addresses라는 이름의 데이터베이스와 직렬화된 버전의 폼 전송 데이터를 저장할 datablobs라는 이름의 테이블을 하나 생성한다. 이러한 SQLite 테이블은 매우 간단하다; 단지 text 타입의 data라는 이름의 한 개의 필드만을 가진다.
다음으로 중요한 함수는 addData인데 이 함수는 현재 first, last, email 필드를 가지고 한 레코드를 datablobs 테이블에 추가하는 역할을 한다. 또한 이 함수는 showQueued 함수를 호출하는데 이 함수는 results의 id를 가지는
필자가 이 페이지를 브라우저에 띄워 이름과 성, 전자메일을 추가할 때 [그림 1]과 같은 화면을 볼 수 있었다.

[그림 1] form1.html 테스트 페이지
필자가 Add 버튼을 눌렀을 때 Ajax.Updater 클래스가 add.php 페이지로 데이터를 전달하고, 레코드의 갯수와 레코드 테이블을 전달받게 된다. 이러한 내용이 [그림 2]에 나타나 있다.

[그림 2] Add 버튼을 누른 후 화면
잘 된다. 이제 Ajax가 작동한다는 것을 알았다. 그럼 접속이 끊어졌을 때는 어떤 일이 발생할까? 내가 이러한 데이터들을 내가 다시 접속했을 때 나중에 전송할 수 있도록 저장할 수 있을까? Google Gears를 사용하면 매우 쉽게 그렇게 할 수 있다.
Gears를 이용한 데이터 배치작업
Gears를 이용하여 나중에 전송할 데이터를 저장하려는 나의 첫 번째 시도는 정말로 간단하다. 나는 전송할 데이터의 직렬화 버전을 받아 그것들을 Gears안에 내장되어 있는 매우 기초적인 SQLite 데이터베이스에 저장할 것이다. 그리고 나서 사용자가 버튼을 누르면 나는 그 데이터베이스를 아이템의 배열로 만들어 한번에 하나씩 전송할 것이며, 그러한 데이터를 서버로 전송하는데 Ajax.Updater 클래스를 사용할 것이다.
두 번째 버전의 데이터 입력 폼 코드가 [리스팅 4]에 나타나 있다.
[리스팅 4] form2.html
페이지가 시작하는 부분에 gears_init.js 파일을 삽입해 놓았는데, 이 파일은 다운로드한 Google Gears의 일부분이다. 이 파일은 서로 다른 SQLite 데이터베이스를 포함하는 Gears의 하위 시스템에 접근할 수 있도록 하는데 사용된다.
페이지를 로딩하면 initializedb 자바스크립트 함수가 호출된다. 이 함수는 Gears가 설치되어 있고 데이터베이스를 여는 것을 보장해 준다. 그리고 나서 addresses라는 이름의 데이터베이스와 직렬화된 버전의 폼 전송 데이터를 저장할 datablobs라는 이름의 테이블을 하나 생성한다. 이러한 SQLite 테이블은 매우 간단하다; 단지 text 타입의 data라는 이름의 한 개의 필드만을 가진다.
다음으로 중요한 함수는 addData인데 이 함수는 현재 first, last, email 필드를 가지고 한 레코드를 datablobs 테이블에 추가하는 역할을 한다. 또한 이 함수는 showQueued 함수를 호출하는데 이 함수는 results의 id를 가지는
태그를 큐에 들어가 있는 레코드의 갯수로 갱신하는 역할을 한다.
마지막으로 사용자가 Post to Server 버튼을 누를 경우 startPositioning 함수가 호출된다. 이 함수는 데이터베이스를 로컬 배열로 만들고 postData 함수를 호출하여 blobs 배열의 첫 번째 엘리먼트를 서버로 전송한다. 그리고 나서 Ajax 요청이 완료되면 postData 함수는 자기 자신을 호출한다. 이렇게 하면 데이터가 남아있지 않을 때까지 각 아이템들이 전송될 것이다.
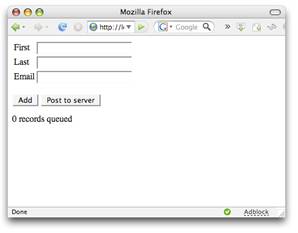
한 번 실행해 보기 위해 [그림 3]에 보여지고 있는 것과 같이 브라우저를 실행하여 form2.html 페이지로 이동한다.

[그림 3] 새로운 Post to Server 버튼이 들어 있는 Gears를 사용가능한 페이지
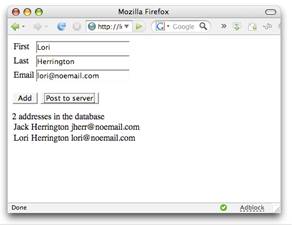
필자가 이름, 성, 전자메일 필드에 데이터를 추가하고 Add 버튼을 눌렀다. 이러한 내용이 [리스팅 4]에 나타나 있다(그림 4 참조).

[그림 4] Gears 큐에 레코드 하나를 추가하고 난 후의 페이지
그럼 이제 한 개의 항목이 큐에 존재하게 된다. 이 시점에서 필자는 브라우저를 닫고 내일 되돌아와 여전히 한 개의 항목이 큐 안에 들어있는지 확인해 볼 수 있다. 왜냐고? 왜냐하면 SQLite 데이터베이스는 세션, 브라우저 재실행, 헥(heck), 심지어 시스템 재시작을 하는 사이 사이에도 데이터를 지속(persist)시키기 때문이다.
데이터를 서버로 전송하기 위해 Post to Server 버튼을 누르면 [그림 5]와 같은 화면을 볼 수 있다.

[그림 5] Post to Server 버튼을 클릭하고 난 이후의 페이지
필자는 이러한 해결방법을 보여주고 싶었는데, 왜냐하면 이것은 매우 일반적이고 간단하기 때문이다. Gears 코드를 추가하여 여러분은 현재 Ajax를 사용하고 있는 어떠한 표준 데이터 입력 폼에 대해서도 이 기법을 이용하여 오프라인에서도 사용할 수 있도록 만들 수 있다. 그런데 필자는 SQLite 데이터베이스를 잘 활용하는 것도 보여주고자 한다.
마지막으로 사용자가 Post to Server 버튼을 누를 경우 startPositioning 함수가 호출된다. 이 함수는 데이터베이스를 로컬 배열로 만들고 postData 함수를 호출하여 blobs 배열의 첫 번째 엘리먼트를 서버로 전송한다. 그리고 나서 Ajax 요청이 완료되면 postData 함수는 자기 자신을 호출한다. 이렇게 하면 데이터가 남아있지 않을 때까지 각 아이템들이 전송될 것이다.
한 번 실행해 보기 위해 [그림 3]에 보여지고 있는 것과 같이 브라우저를 실행하여 form2.html 페이지로 이동한다.

[그림 3] 새로운 Post to Server 버튼이 들어 있는 Gears를 사용가능한 페이지
필자가 이름, 성, 전자메일 필드에 데이터를 추가하고 Add 버튼을 눌렀다. 이러한 내용이 [리스팅 4]에 나타나 있다(그림 4 참조).

[그림 4] Gears 큐에 레코드 하나를 추가하고 난 후의 페이지
그럼 이제 한 개의 항목이 큐에 존재하게 된다. 이 시점에서 필자는 브라우저를 닫고 내일 되돌아와 여전히 한 개의 항목이 큐 안에 들어있는지 확인해 볼 수 있다. 왜냐고? 왜냐하면 SQLite 데이터베이스는 세션, 브라우저 재실행, 헥(heck), 심지어 시스템 재시작을 하는 사이 사이에도 데이터를 지속(persist)시키기 때문이다.
데이터를 서버로 전송하기 위해 Post to Server 버튼을 누르면 [그림 5]와 같은 화면을 볼 수 있다.

[그림 5] Post to Server 버튼을 클릭하고 난 이후의 페이지
필자는 이러한 해결방법을 보여주고 싶었는데, 왜냐하면 이것은 매우 일반적이고 간단하기 때문이다. Gears 코드를 추가하여 여러분은 현재 Ajax를 사용하고 있는 어떠한 표준 데이터 입력 폼에 대해서도 이 기법을 이용하여 오프라인에서도 사용할 수 있도록 만들 수 있다. 그런데 필자는 SQLite 데이터베이스를 잘 활용하는 것도 보여주고자 한다.
TAG :
이전 글 : Google Gears의 위력 - Part 1(2)
다음 글 : Google Gears의 위력 - Part 2(2)
최신 콘텐츠
