IT/모바일

파이어베이스는 고품질의 앱을 빠르게 개발하도록 도와주는 백엔드 서비스입니다. 대부분의 서버 기능들을 실제 서버 구성없이 배포가 가능한 수준의 서비스로 만들 수 있기 때문에 백엔드 개발 자원이 없는 스타트업에서 아주 좋은 대안이 될 수 있습니다.
특히 안드로이드나 iOS 또는 프론트엔드 웹으로 처음 개발을 시작한 개발자들에게는 짧은 시간 안에 백엔드 아키텍처를 구성하고 사용할 수 있도록 도와줍니다.
이제, 파이어베이스 프로젝트를 생성하고 안드로이드와 연동하는 방법에 대해 알아보겠습니다.
파이어베이스는 구글에서 만든 서비스로 지메일 계정이 있으면 회원가입 과정 없이 해당 계정으로 로그인해서 사용할 수 있습니다. 구글 콘솔을 사용해야 하는 안드로이드 개발자는 대부분 지메일이 있기 때문에 파이어베이스를 바로 사용할 수 있습니다.
1. 파이어베이스 프로젝트 만들기
01. 웹 브라우저를 열고 구글에서 파이어베이스를 검색해서 접속하거나 웹사이트(https://firebase.com)로 직접 접속합니다.
02. 우측 상단 로그인 버튼을 클릭해서 로그인한 후 로그인 버튼 왼쪽의 [콘솔로 이동] 또는 화면 왼쪽 하단의 [시작하기] 버튼을 클릭해서 콘솔 화면으로 이동합니다.

03. 화면 중앙의 [프로젝트 만들기] 버튼을 클릭해서 프로젝트를 생성합니다.

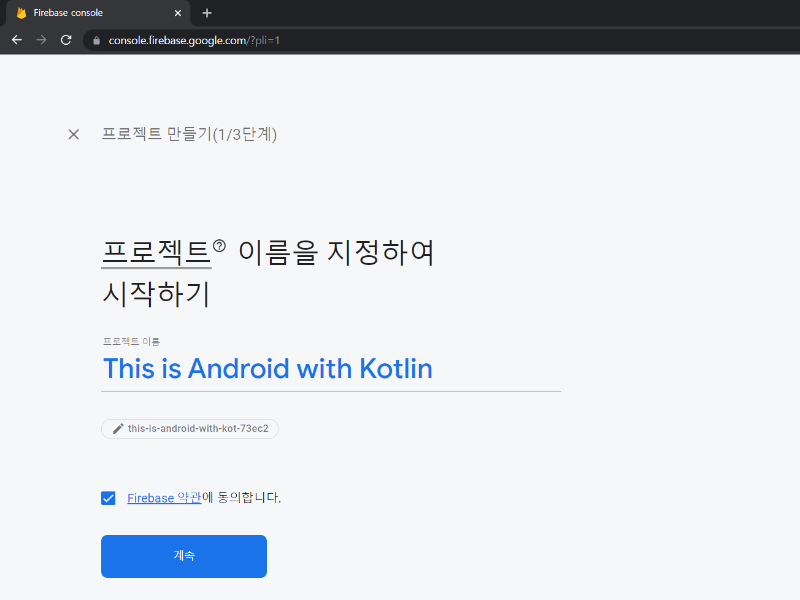
04. 프로젝트 이름을 작성한 다음 [계속] 버튼을 클릭합니다. 프로젝트 이름은 자신이 알아보기 쉬운 영문 단어 조합으로 만들면 되는데, 이름이 중복될 경우 파이어베이스가 이름 뒤에 숫자를 붙여서 고유한 아이디를 만들어 주기 때문에 원하는 이름을 작성하면 됩니다.

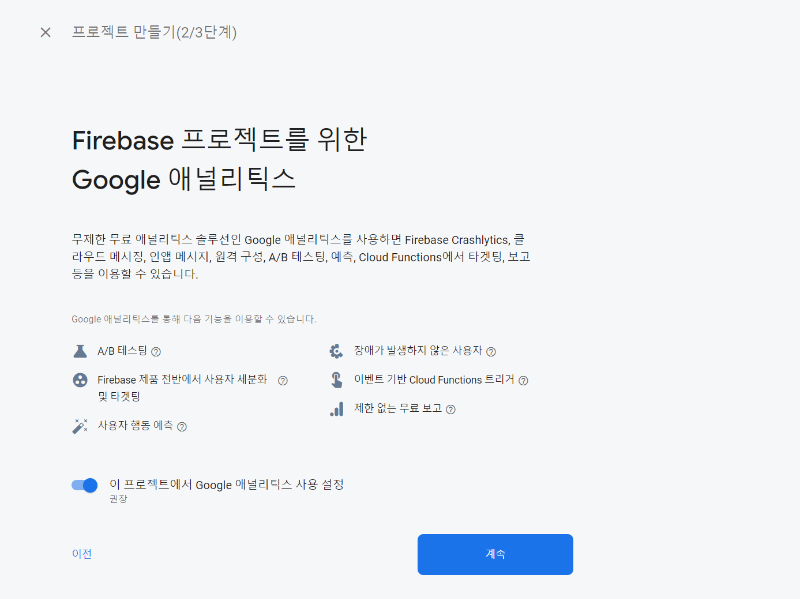
05. 구글 애널리틱스를 설정하는 단계입니다. 앱이 크래시로 예기치 못하게 종료되었을 때 로그를 확인할 수 있는 Crashlytics 서비스를 제공하기 때문에 꼭 필요한 설정입니다. 사용 설정을 그대로 두고 [계속]을 클릭해서 다음 단계로 넘어갑니다.

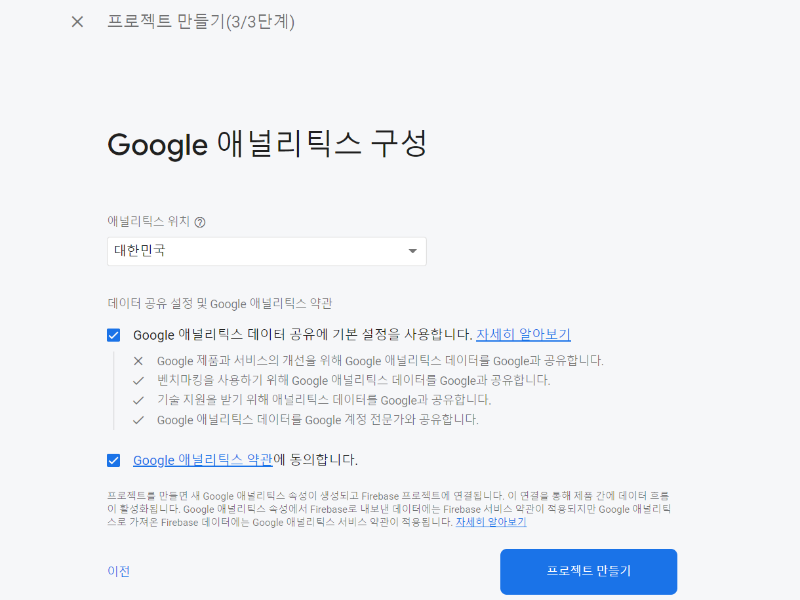
06. 구글 애널리틱스를 구성하는 단계입니다. 애널리틱스 위치를 [대한민국]으로 설정한 후, ‘Google 애널리틱스 약관에 동의합니다’에 체크합니다. 그 다음으로 [프로젝트 만들기]를 클릭해서 프로젝트를 생성합니다. (프로젝트가 생성되는데 시간이 소요될 수 있습니다.)

07. 프로젝트를 생성한 다음 [계속]을 클릭해서 생성된 프로젝트 화면으로 이동합니다.
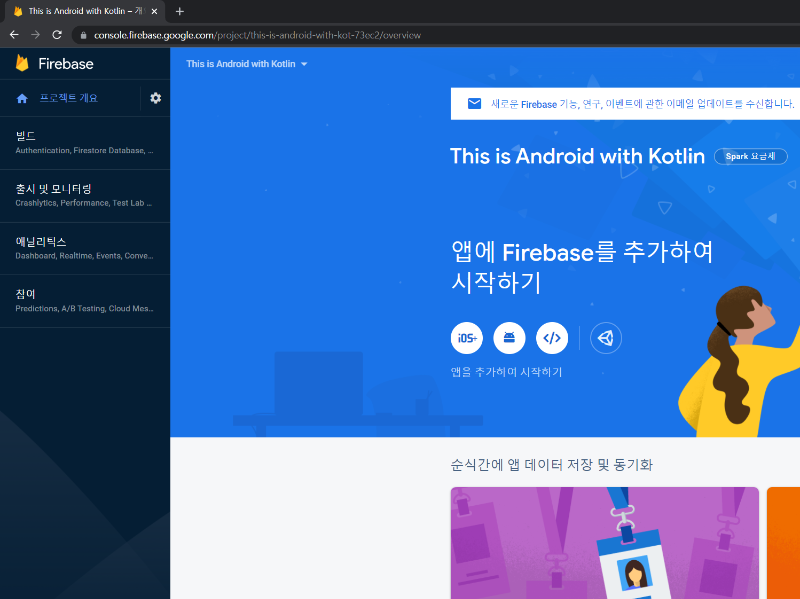
새 프로젝트가 준비된 후 계속 버튼을 누르면 다음과 같이 생성한 프로젝트를 관리할 수 있는 화면이 나타납니다. 프로젝트 이름 ‘This Android with Kotlin’은 상단 Firebase 로고 오른쪽과 화면 중앙에 나타납니다.

이제 프로젝트가 하나 생성되었기 때문에 로그인을 하면 콘솔 첫 화면에 프로젝트가 카드 형태로 나타나고, 해당 카드를 클릭하면 현재 화면으로 접속됩니다.
2. 안드로이드 연동하기
각각의 플랫폼 iOS, Android, 웹 등에 적용할 수 있도록 화면 중앙에 동그란 버튼 3개가 있습니다.

01. 가운데 안드로이드 아이콘을 클릭해서 설정화면으로 이동합니다.
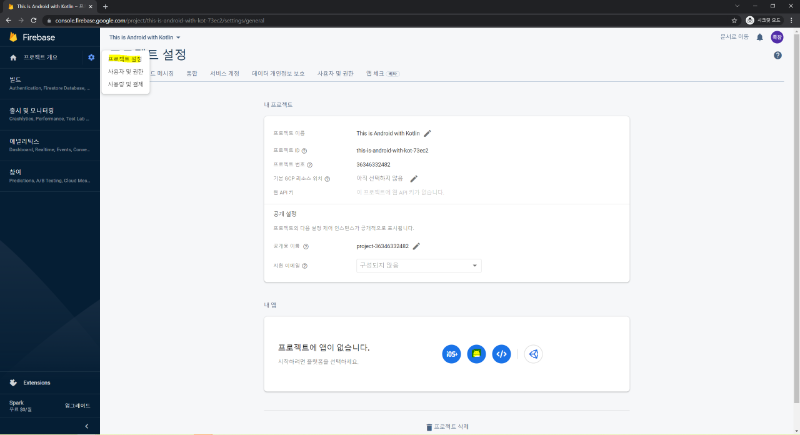
화면 상단 Firebase 로고 아래 [톱니바퀴 아이콘]–[프로젝트 설정] 버튼을 누르면 화면 아래에 앞에서 본 버튼과 동일한 버튼이 있습니다.

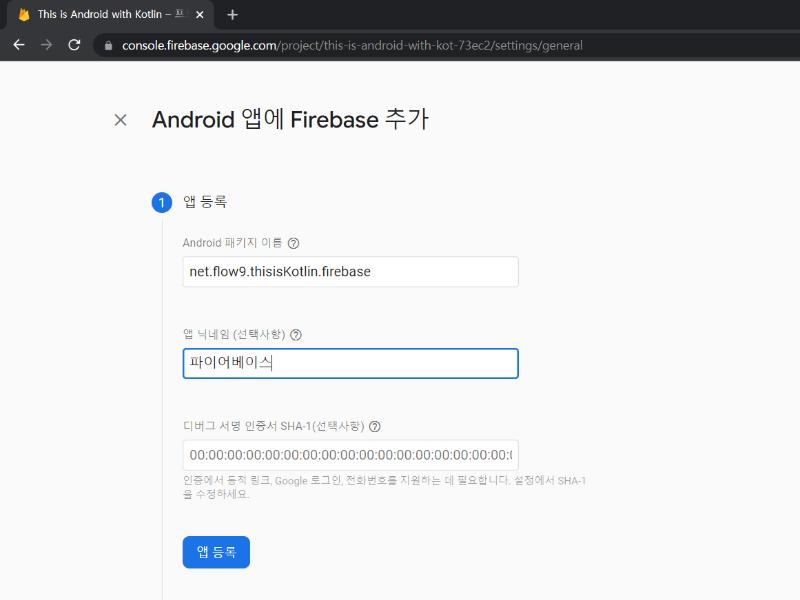
02. 화면에 표시되는 순서대로 안드로이드의 패키지 이름과 앱 닉네임을 작성합니다. 앱 닉네임은 개발자가 알아보기 위해 작성하는 내용이니 아래 이미지와 같이 동일하게 작성할 필요는 없습니다.

03. [앱 등록]을 클릭해서 다음 단계로 넘어갑니다. 패키지명은 따로 복사해 뒀다가 안드로이드 프로젝트를 생성하면서 그대로 붙여넣기 하면 됩니다.
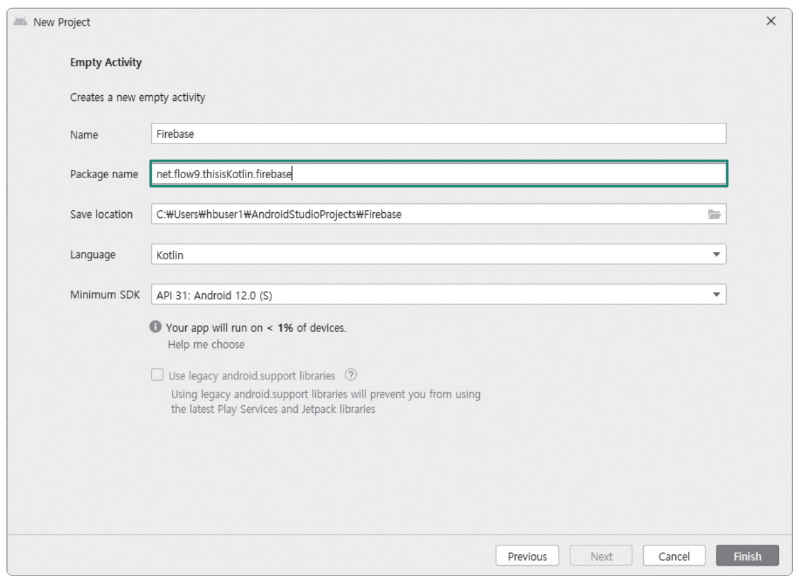
04. 다음 단계를 진행하기 전에 먼저 안드로이드 프로젝트를 생성합니다. 안드로이드 스튜디오를 켜고 [Empty Activity]를 선택한 후 Firebase라는 이름의 새로운 프로젝트를 생성합니다.
05. 패키지 이름에는 02에서 작성한 파이어베이스 이름을 붙여넣기 합니다. 작성을 끝낸 후 [Finish] 버튼을 클릭해 프로젝트를 생성합니다.

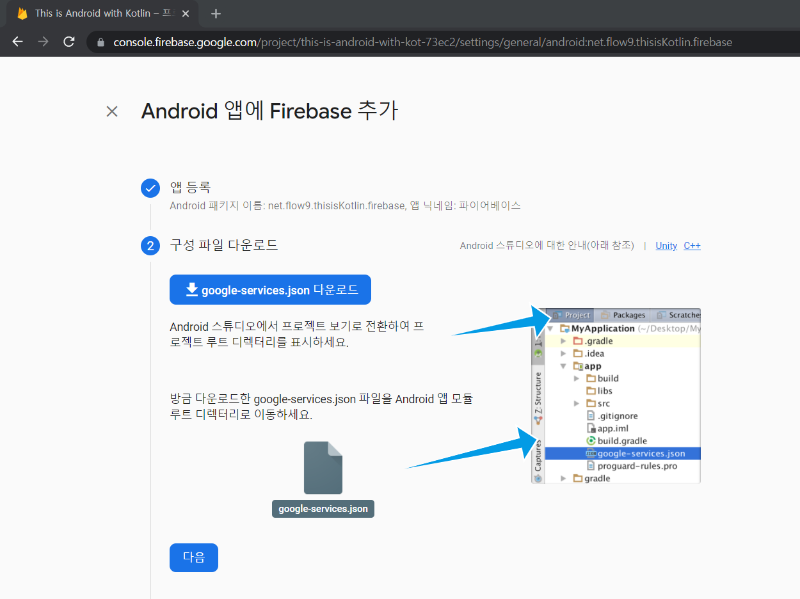
06. 다시 파이어베이스 웹 사이트로 이동한 후 [google-services.json 다운로드]를 클릭해서 json 파일을 다운로드합니다.

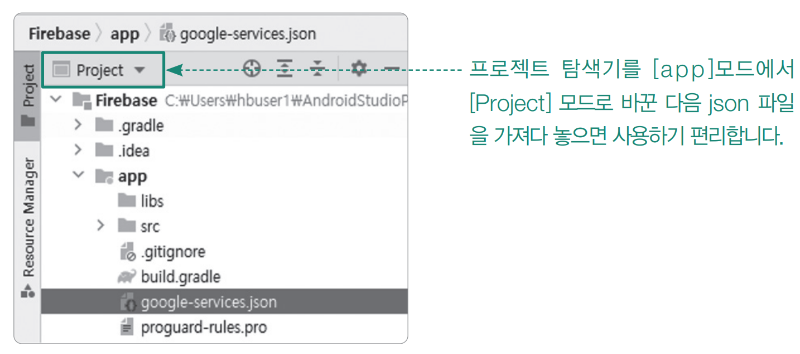
07. 다시 안드로이드 스튜디오로 이동한 다음 다운로드한 json 파일을 [Firebase]-[app] 디렉토리 아래에 가져다 놓습니다.

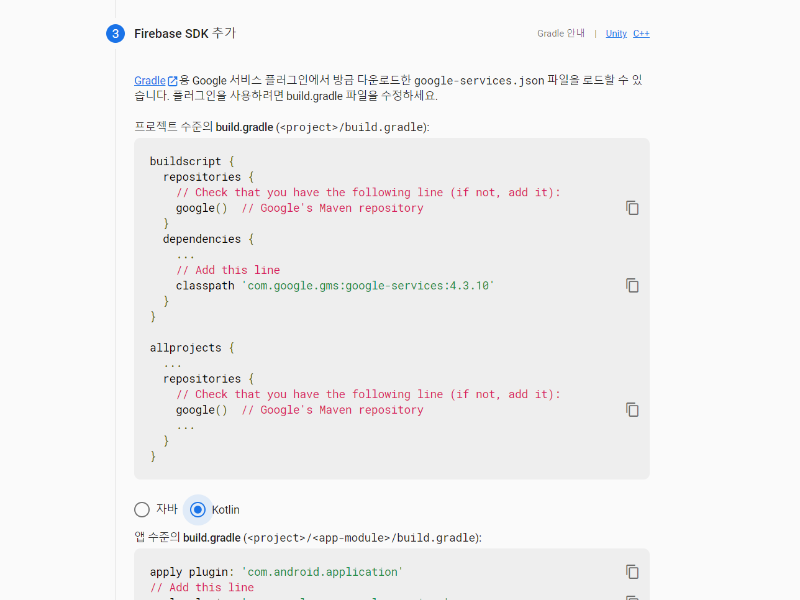
08. 이제 안드로이드에 파이어베이스 SDK를 추가해야 합니다. 다시 파이어베이스 웹 사이트로 이동한 후 [다음]을 클릭해서 수정할 코드를 확인합니다. 추가할 코드로 Kotlin을 선택합니다.

09. 다시 안드로이드 스튜디오로 이동한 다음 build.gradle(Project:) 파일을 열고 파이어베이스 웹 사이트에서 제공한 SDK 추가 코드를 삽입합니다. 공식 사이트에는 여러 줄을 추가하라고 설명되어 있지만 실제로는 dependencies에 한 줄만 추가하면 됩니다.
* 굵게 표시된 부분을 추가합니다.
buildscript {
repositories {
google()
mavenCentral()
}
dependencies {
classpath "com.android.tools.build:gradle:7.0.3"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.6.0"
classpath 'com.google.gms:google-services:4.3.10' ← 이 부분을 추가합니다.
}
}
프로젝트 탐색기의 모드를 Android로 바꾸면 build.gradle 파일을 찾기 쉽습니다. 필요에 따라 프로젝트 탐색기의 모드를 변경하면서 진행하세요.
10. 다음으로 build.gradle(Module:) 파일을 열고 코드를 추가합니다. 상단 plugins에 id를 한 줄 추가하고, 하단 dependencies에 2개의 의존성을 추가합니다.
* 굵게 표시된 부분을 추가합니다.
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'com.google.gms.google-services'
}
// ... 생략
dependencies {
implementation platform('com.google.firebase:firebase-bom:29.0.0')
implementation 'com.google.firebase:firebase-analytics-ktx'
.. 생략
}
11. 안드로이드 스튜디오 우측 상단의 [Sync Now]를 클릭해서 적용합니다.
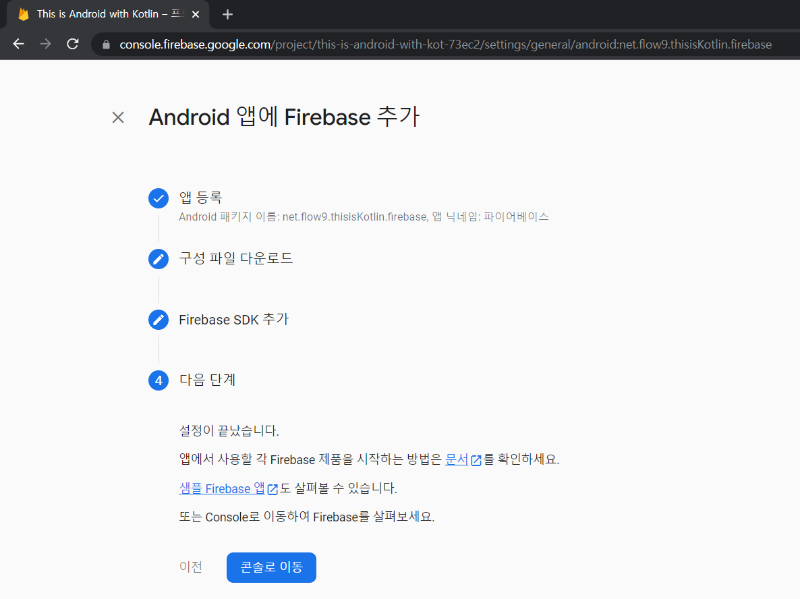
12. 다시 파이어베이스 웹 사이트로 돌아가서 [다음]을 클릭하여 설정을 완료합니다.

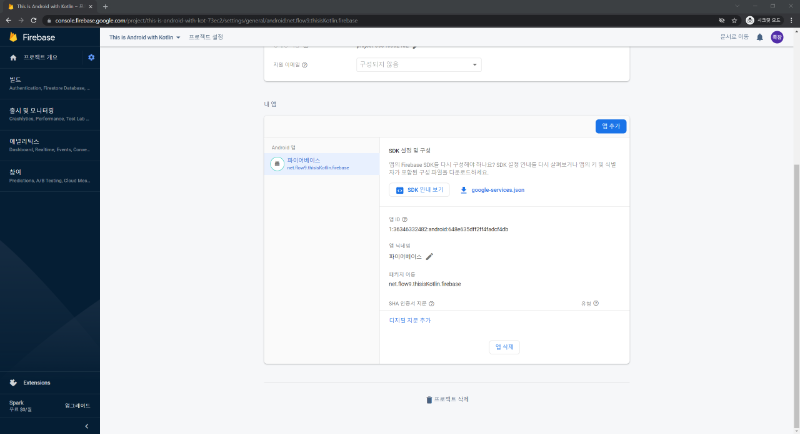
13. [콘솔로 이동]을 클릭하면 프로젝트 설정 화면이 뜹니다. 화면 아래쪽에 다음과 같은 Android앱 설정을 확인할 수 있습니다. (프로젝트 설정 화면은 [프로젝트 개요]-[프로젝트 설정]에서 확인할 수 있습니다.)

이제 파이어베이스와 앱이 연동되었기 때문에 그림 왼쪽 메뉴에 나열된 기능들을 사용할 수 있습니다. 이와 같은 순서로 설정하면 다른 패키지명의 앱에도 동일한 파이어베이스 프로젝트를 적용할 수 있습니다.
파이어베이스 리얼타임 데이터베이스(Realtime Database)를 사용해서 데이터를 주고 받는 방법과 클라우드 메시징 서비스(Cloud Messaging)를 이용하여 스마트폰에 푸시 메시지를 전송하는 방법이 궁금하시다면, 『이것이 안드로이드다 with 코틀린(3판)』에서 확인해보세요!
“좋은 회사의 안드로이드 개발자로 취업하기 위해서 꼭 알아야 할 것”과
“좋은 회사에서 안드로이드 개발자에게 요구하는 것”을 한 권에!
현업에서 꾸준히 강의하고 개발해온 저자의 19년 노하우를 전부 담았습니다. 막연히 개발자가 되고 싶거나 개발에 대한 배경지식이 없는 입문자를 생각하여 안드로이드 스튜디오 사용법과 코틀린의 기본 문법부터 시작할 수 있도록 구성했습니다. 기초와 실전 그리고 활용과 배포, 클라우드 서비스 활용까지, 안드로이드의 모든 것을 한 권으로 확인해보세요!
이전 글 : 금융에도 머신러닝의 바람이 분다
다음 글 : 프로그래밍 못해도 데이터 과학자가 될 수 있을까?
최신 콘텐츠

![[Java와 Kotlin 비교] 안드로이드 앱 개발, 자바와 코틀린의 차이를 정리했습니다.](/data/cms/CMS7811735294_thumb.jpg)
