IT/모바일
제공 : 한빛 네트워크
저자 : Jack Herrington
역자 : 김탁용
원문 : Building Mashup-Friendly Sites in Rails
여러분의 웹 서비스 인터페이스가 XML/RPC, SOAP, 또는 JSON 의 포맷으로 되어 있다면, 이는 매쉬업하기에 좋은 상태는 아니다. 질문을 하나 한다면, 매쉬업 위젯에서 최고의 표준은 무엇일까? 많은 이들이 구글 맵스를 떠올릴 것이다. (최초의 매쉬업 위젯인가에 대해선 이론의 여지가 있겠지만) 왜 그것은 성공할 수 있었을까? 그 이유로 구글 맵스와 매쉬업을 하기 위해 난 단지 메모장(또는 TextEdit, TextMate 무엇이든)과 브라우저만 사용하면 되었다는 것을 들 수 있다. 개발자 키와 약간의 자바스크립트 코드만 복사한 것, 그것이 내가 했던 전부다.
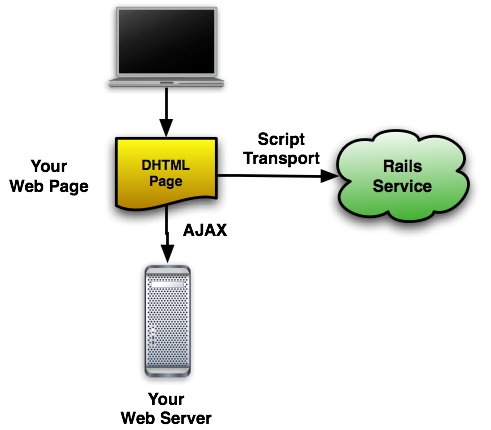
여러분은 아마도 "좋아, 내 웹 서비스 인터페이스로 데이터를 가져와 맵 안에 넣기 위해서 Ajax를 사용할 수 있을 거야." 이렇게 생각할 것이다. 결론부터 이야기하자면, 그렇지 않다. 대부분의 브라우저 보안 모델 때문에 웹 페이지는 오직 같은 도메인 안에 있는 페이지들에만 Ajax request를 할 수 있다. [그림 1]을 보자.

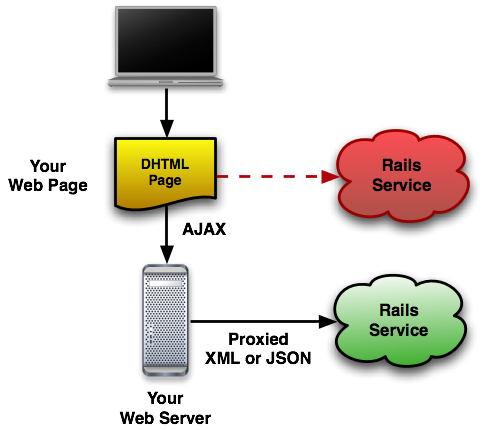
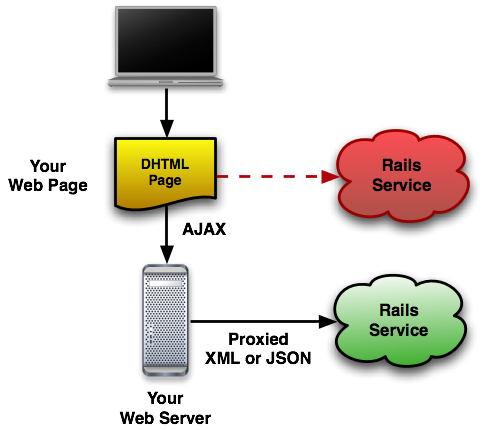
[그림 1] 프록시 서비스로 가져오기
웹페이지가 하나 있고, 또 다른 어딘가에 엑세스하고 싶은 레일즈 서비스가 있다고 해보자. (사실 그게 레일즈일 필요는 없지만, 여기 예제에서는 레일즈를 사용할 것이다) [그림 1]에서 보이는 것처럼, 다른 도메인에 있는 레일즈 서비스의 페이지를 호출하기 위해 직접 연결을 할 수는 없다. 페이지 호출을 위해서는 같은 도메인에 있는 프록시 서비스를 사용해 요청을 하고 데이터를 받아와야 할 것이다.
이것이 Microsoft Live나 iGoogle과 같은 위젯 사이트들이 모두 내부에 프록시를 빌트-인 해놓은 이유이다. 이렇게 함으로써 사람들은 매쉬업이 편한 인터페이스 없이도 SOAP, XML/PRC, REST 나 JSON 인터페이스를 접근할 수 있다.
이번 아티클에서는 구글 맵스 플레이북 페이지를 가져오는 과정을 통해 매쉬업하기 좋은 웹 서비스 인터페이스를 만드는 방법을 여러분에게 보여줄 것이다. [그림 2]에서와 같이 레일즈 서버에서 데이터를 가져오기 위해 여러분에게 필요한 도구는 단지 메모장과 브라우저뿐이다.

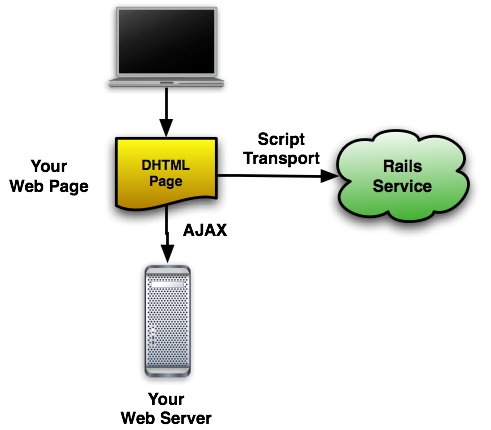
[그림 2] 쉽게 매쉬업 가능한 인터페이스 만들기
이 방식으로 여러분의 레일즈 서비스에서 가져온 데이터를 블로그나 정적 HTML 페이지, 그리고 웹 상의 어디든, 어떤 것이든 보여줄 수 있을 것이다.
이 예제를 위해 레일즈를 선택한 데는 두 가지 이유가 있다. 첫째로 레일즈는 cool하고 둘째로, 쉽다. 여기서 하고 있는 것을 여러분은 PHP, Java, .NET 또는 어떤 웹 서버 기술로도 쉽게 할 수 있을 것이다. 그럼 시작을 해보자. 레일즈 사이트를 만들고 서로 다른 전송 메커니즘 방식을 사용할 텐데, 친숙한 Ajax/XML 패턴으로 시작해서 매쉬업을 편하게 해주는 script 태그 전송 매커니즘으로 끝나는 과정을 보여줄 것이다.
레일즈 서비스 만들기
매쉬업이 편한 웹 서비스를 데모로 보여주기 위해서 간단한 레일즈 애플리케이션을 만들어 볼 것이다. 이 애플리케이션은 이미지의 목록을 저장하는데, 설명, 제목 그리고 위도, 경도 위치도 함께 저장한다. 데이터베이스를 생성하는 레일즈 코드는 [리스트 1]과 같다.
[리스트 1] 데이터베이스 정의
[리스트 2] Photo 모델
[리스트 3] Photos 컨트롤러

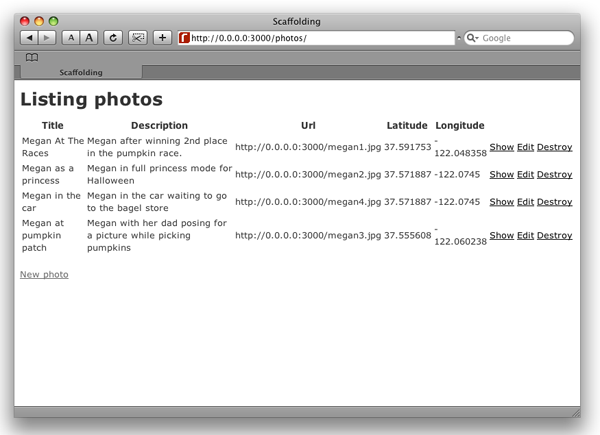
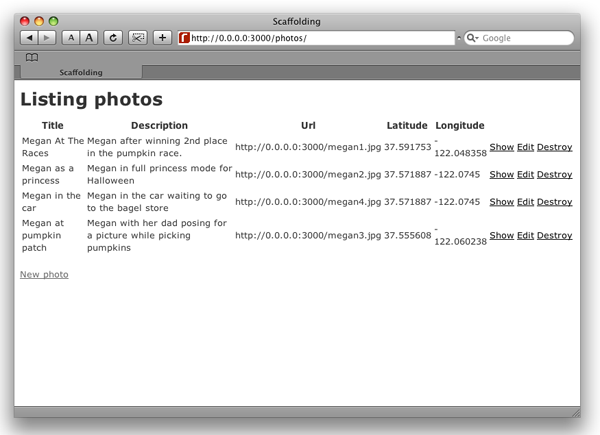
[그림 3] 이미지 목록 스캐폴딩
스캐폴딩 아래 중요한 뷰 메소드로, xml, json, 그리고 jscallback 세 개가 있다. "xml" 메소드는 데이터베이스에 있는 모든 레코드들을 XML형태로 리턴한다. "json" 메소드는 같은 동작을 하는데, 다만 "to_json" 호출을 사용해 레코드들을 JavaScript Object Notation (JSON)으로 인코딩해 리턴한다.
세번째에 있는 "jscallback"은 클라이언트에 있는 자바스크립트 함수를 호출하고 그 패러미터로 데이터베이스에 있는 데이터의 배열을 넘기는 자바스크립트 코드를 만들어 낸다. 디폴트로 콜백함수 이름을 photos_callback으로 했지만, cb 패러미터를 통해 콜백함수명을 정할 수도 있다.
‘jscallback’ 메소드가 바로 애플리케이션을 편하게 매쉬업할 수 있도록 만들어 준다. 그 이유를 설명하기 위해서는, 먼저 우리에게 친숙한 기본적인 Ajax/XML 패턴을 사용하는 것으로 시작해보겠다.
역자 김탁용님은 연세대학교 컴퓨터과학과를 졸업하고 현재 대한항공 정보시스템실에서 근무하고 있습니다. 무엇인가 새로운 것을 만드는 일, 그로 인해 다른 사람들에게 도움이 되는 일에 관심이 많아 소프트웨어 개발을 계속 하고 있습니다.
저자 : Jack Herrington
역자 : 김탁용
원문 : Building Mashup-Friendly Sites in Rails
여러분의 웹 서비스 인터페이스가 XML/RPC, SOAP, 또는 JSON 의 포맷으로 되어 있다면, 이는 매쉬업하기에 좋은 상태는 아니다. 질문을 하나 한다면, 매쉬업 위젯에서 최고의 표준은 무엇일까? 많은 이들이 구글 맵스를 떠올릴 것이다. (최초의 매쉬업 위젯인가에 대해선 이론의 여지가 있겠지만) 왜 그것은 성공할 수 있었을까? 그 이유로 구글 맵스와 매쉬업을 하기 위해 난 단지 메모장(또는 TextEdit, TextMate 무엇이든)과 브라우저만 사용하면 되었다는 것을 들 수 있다. 개발자 키와 약간의 자바스크립트 코드만 복사한 것, 그것이 내가 했던 전부다.
여러분은 아마도 "좋아, 내 웹 서비스 인터페이스로 데이터를 가져와 맵 안에 넣기 위해서 Ajax를 사용할 수 있을 거야." 이렇게 생각할 것이다. 결론부터 이야기하자면, 그렇지 않다. 대부분의 브라우저 보안 모델 때문에 웹 페이지는 오직 같은 도메인 안에 있는 페이지들에만 Ajax request를 할 수 있다. [그림 1]을 보자.

[그림 1] 프록시 서비스로 가져오기
웹페이지가 하나 있고, 또 다른 어딘가에 엑세스하고 싶은 레일즈 서비스가 있다고 해보자. (사실 그게 레일즈일 필요는 없지만, 여기 예제에서는 레일즈를 사용할 것이다) [그림 1]에서 보이는 것처럼, 다른 도메인에 있는 레일즈 서비스의 페이지를 호출하기 위해 직접 연결을 할 수는 없다. 페이지 호출을 위해서는 같은 도메인에 있는 프록시 서비스를 사용해 요청을 하고 데이터를 받아와야 할 것이다.
이것이 Microsoft Live나 iGoogle과 같은 위젯 사이트들이 모두 내부에 프록시를 빌트-인 해놓은 이유이다. 이렇게 함으로써 사람들은 매쉬업이 편한 인터페이스 없이도 SOAP, XML/PRC, REST 나 JSON 인터페이스를 접근할 수 있다.
이번 아티클에서는 구글 맵스 플레이북 페이지를 가져오는 과정을 통해 매쉬업하기 좋은 웹 서비스 인터페이스를 만드는 방법을 여러분에게 보여줄 것이다. [그림 2]에서와 같이 레일즈 서버에서 데이터를 가져오기 위해 여러분에게 필요한 도구는 단지 메모장과 브라우저뿐이다.

[그림 2] 쉽게 매쉬업 가능한 인터페이스 만들기
이 방식으로 여러분의 레일즈 서비스에서 가져온 데이터를 블로그나 정적 HTML 페이지, 그리고 웹 상의 어디든, 어떤 것이든 보여줄 수 있을 것이다.
이 예제를 위해 레일즈를 선택한 데는 두 가지 이유가 있다. 첫째로 레일즈는 cool하고 둘째로, 쉽다. 여기서 하고 있는 것을 여러분은 PHP, Java, .NET 또는 어떤 웹 서버 기술로도 쉽게 할 수 있을 것이다. 그럼 시작을 해보자. 레일즈 사이트를 만들고 서로 다른 전송 메커니즘 방식을 사용할 텐데, 친숙한 Ajax/XML 패턴으로 시작해서 매쉬업을 편하게 해주는 script 태그 전송 매커니즘으로 끝나는 과정을 보여줄 것이다.
레일즈 서비스 만들기
매쉬업이 편한 웹 서비스를 데모로 보여주기 위해서 간단한 레일즈 애플리케이션을 만들어 볼 것이다. 이 애플리케이션은 이미지의 목록을 저장하는데, 설명, 제목 그리고 위도, 경도 위치도 함께 저장한다. 데이터베이스를 생성하는 레일즈 코드는 [리스트 1]과 같다.
[리스트 1] 데이터베이스 정의
class CreatePhotos < ActiveRecord::Migration
def self.up
create_table :photos do |t|
t.column :title, :string, :null => false
t.column :description, :string, :null => false
t.column :url, :string, :null => false
t.column :latitude, :double, :null => false
t.column :longitude, :double, :null => false
end
end
def self.down
drop_table :photos
end
end
데이터베이스가 준비되면, 각각의 사진들을 표현하는 모델을 만들어야 한다. 그 모델 정의는 [리스트 2]에 나와있다.
[리스트 2] Photo 모델
class Photo < ActiveRecord::Base end거기엔 많은 것이 없다. 단지 몇 가지 제약사항들을 추가할 수 있겠지만, 이 아티클의 요점은 애플리케이션 자체에 있는 게 아니다. 흥미를 끄는 것은 컨트롤러부터이다. [리스트 3]을 보자.
[리스트 3] Photos 컨트롤러
class PhotosController < ApplicationController
scaffold :photo
def xml
render( :content_type => "text/xml",
:text => Photo.find(:all).to_xml() )
end
def json
render( :content_type => "text/javascript",
:text => Photo.find(:all).to_json() )
end
def jscallback
callback = "photos_callback"
callback = params["cb"] if ( params["cb"] != nil )
render( :content_type => "text/javascript",
:text => "#{callback}(#{Photo.find(:all).to_json()});" )
end
end
맨 위에 보통의 레일즈 스캐폴딩이 있고, 이를 이용해 데이터베이스에 몇 개의 이미지를 추가할 것이다. 데이터베이스에 넣은 이미지들의 목록이 [그림 3]에 나와있다.

[그림 3] 이미지 목록 스캐폴딩
스캐폴딩 아래 중요한 뷰 메소드로, xml, json, 그리고 jscallback 세 개가 있다. "xml" 메소드는 데이터베이스에 있는 모든 레코드들을 XML형태로 리턴한다. "json" 메소드는 같은 동작을 하는데, 다만 "to_json" 호출을 사용해 레코드들을 JavaScript Object Notation (JSON)으로 인코딩해 리턴한다.
세번째에 있는 "jscallback"은 클라이언트에 있는 자바스크립트 함수를 호출하고 그 패러미터로 데이터베이스에 있는 데이터의 배열을 넘기는 자바스크립트 코드를 만들어 낸다. 디폴트로 콜백함수 이름을 photos_callback으로 했지만, cb 패러미터를 통해 콜백함수명을 정할 수도 있다.
‘jscallback’ 메소드가 바로 애플리케이션을 편하게 매쉬업할 수 있도록 만들어 준다. 그 이유를 설명하기 위해서는, 먼저 우리에게 친숙한 기본적인 Ajax/XML 패턴을 사용하는 것으로 시작해보겠다.
역자 김탁용님은 연세대학교 컴퓨터과학과를 졸업하고 현재 대한항공 정보시스템실에서 근무하고 있습니다. 무엇인가 새로운 것을 만드는 일, 그로 인해 다른 사람들에게 도움이 되는 일에 관심이 많아 소프트웨어 개발을 계속 하고 있습니다.
TAG :
최신 콘텐츠
