IT/모바일
제공 : 한빛 네트워크
저자 : Matthew David
역자 : 정경민, (주)위자드웍스
원문 : Building Web sites optimized for the iPhone and Android OS 2
애플의 아이폰 3.0 OS와 구글의 안드로이드 OS는 최근에 오픈 소스 웹킷 브라우저를 선보였습니다. 이 마지막 단계로, 이들은 데스크탑 브라우저에서와 같은 수준의 브라우저가 되도록 기술지원을 합니다. 이 기사에서 독자들은 아이폰과 안드로이드 웹브라우저를 주 타겟으로 하는 웹사이트를 제작하는 방법에 대해 배우게 될 것입니다.
모바일 세상을 준비하라
매일 매일, 우리들 가운데 더욱 많은 이들이 모바일 폰을 통해 웹에 접속하고 있습니다. 여기에 대한 두가지의 좋은 근거가 있습니다:
모바일 세상에서 최근 가장 매력적인 기업은 자신들의 아이폰과 안드로이드 모바일 OS를 갖고 있는 애플과 구글입니다. 양 OS에 탑재된 브라우저는 웹킷 오픈소스 프로젝트로 제작되었습니다. 이 이야기가 매우 친숙하게 들린다면, 여러분은 웹킷이 구글의 Chrome과 애플의 Safari에 적용된 엔진이라는 것을 알게되더라도 별로 놀라지 않을 것입니다.
구글과 애플에 의해 사용되는 웹킷의 모바일 버전과 데스크탑 간에는 몇가지 차이점이 존재합니다. 가장 큰 차이는 퍼포먼스에서 납니다. 여기, 이에 대한 좋은 근거가 있습니다 : 데스크탑이 간단히 말해 훨씬 강합니다. 하지만 덧붙이건데, 모바일 폰은 시스템의 발전 속도가 매우 빠릅니다. 가령, Droid의 새버전과 iPad는 둘 모두, 웹킷의 모바일 버전을 탑재하는데 1GHz를 넘나드는 SOC CPU/GPU 콤보를 사용합니다. 수년 이내에 여러분은 2GHz 혹은 그 이상의 성능을 가지는 멀티코어 SOC를 기대할 수 있을 것입니다.(역자주 : 사실, 이미 모토로라는 2010년 연내에 2GHz 칩을 탑재한 모바일 폰을 선보일 것이라고 언론에 발표하였습니다.)
모바일 기기는 여러분이 데스크탑에서 경험할 수 있는 것과 동일한 수준의 사용자 경험을 핸드헬드 기기에서도 보여줄 것인데, 이것이 하이라이트입니다. 이는 여러분이 데스크탑에서의 웹과 동일한 수준으로 개발할 수 있는 것을 의미하지는 않습니다. CPU는 빨라지겠지만, 스크린의 사이즈는 그렇지 않을 것입니다. 여러분 폰의 기본적인 폼 팩터(역자주 : 디스플레이의 물리적 사이즈를 일컬음)는 근본적으로 데스크탑 스크린과 다릅니다. 폰의 실제 사이즈가 작아지면, 디스플레이는 종종 가로모드 대신 세로모드에서 보여질 것이며, 이러한 채로 여러분은 손에 쥔 자신의 폰에서 웹브라우저를 실행하게 됩니다. 이는 여러분이 사용자에게 사용될 폼 팩터를 중심으로 삼아 인터페이스를 개발해야 할 필요가 있음을 의미합니다. 여러분이 폰의 폼 팩터에 대해 알고 있다면 Geolocation, 로컬 데이터 스토리지(지역적 정보 저장), 그리고 canvas 애니메이션과 같은 기술의 이점을 활용할 수 있습니다.
브라우저 탐지
데스크탑과 모바일 기기의 가장 명확한 차이는 스크린 사이즈입니다. 안드로이드와 아이폰은 다만 작은 스크린을 갖고 있습니다. 심지어 아이패드라 하더라도 전형적인 스크린 사이즈인 1600x1200 사이즈에 비교하면 작은 사이즈입니다. 아래의 리스트는 여러분이 모바일 기기에서 작업하기를 희망하는 스크린 해상도의 차이에 대한 관념을 무너뜨릴 것입니다.
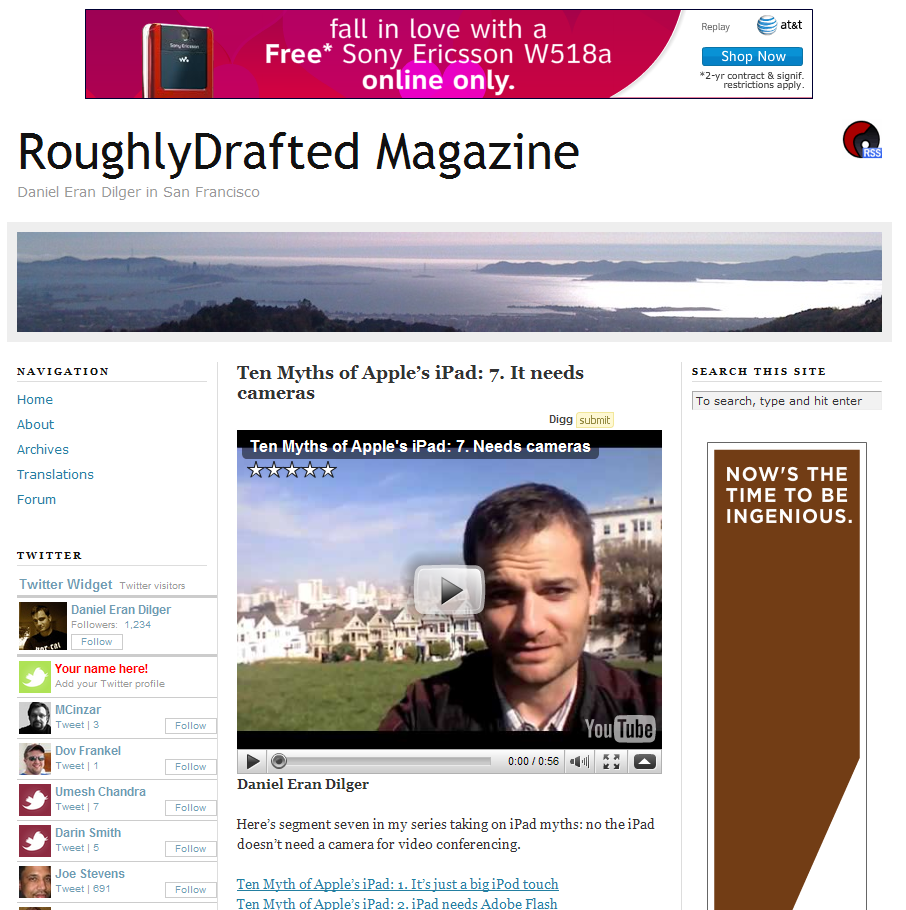
앞서 나열된 모든 기기에 대해 기본 탑재 브라우저는 어느 웹사이트에서나 쉽게 이용할 수 있습니다. 그러나 각 웹사이트는 스크린 공간의 이점을 얻는 방향으로 디자인되어야 합니다. 그 예로, RoughlyDrafted.com 웹사이트는 여러분의 웹 브라우저에서 다음과 같이 보이게 됩니다.

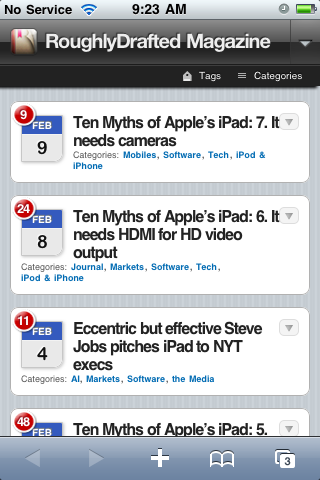
그러나, 여러분의 모바일 기기에서 RoughlyDrafter를 방문하면, 여러분은 다른 뷰를 보게 될 것입니다.

이 레이아웃은 아이폰에 최적화되어 있습니다. 여러분의 아이폰에서 웹사이트의 데스크탑 버전을 볼 수 있나요? 물론 그럴 수 있습니다만 여러분은 여러분의 마음속에 폼 팩터를 타겟으로 삼을 사이트를 나타내지 않습니다. RoughlyDrafted.com 웹사이트는 스크린의 해상도를 감지하고 폼 팩터에 맞추어 콘텐트의 뷰를 다르게 보여줄 줄 알며, 물론 이 경우에는 아이폰임을 압니다.
웹 브라우저를 감지하는 것과 올바른 레이아웃을 제공하는 것은 캐스케이딩 스타일 시트 레벨 3 혹은 CSS3를 이용하여 이루어질 수 있습니다.
@media로 불리 새로운 속성은 CSS2를 포함되어 있습니다. @media 속성의 목표는 프린터, 텍스트에서 소리로 변환하는 소프트웨어 그리고 프로젝터와 같은 다른 종류의 기기에 대한 콘텐트 포맷을 맞추기 위해 CSS를 이용하는 것을 보다 쉽게 만드는 것입니다. CSS3에서 @media 속성의 역할은 여러분이 기기의 스크린 가로사이즈를 감지하는 것을 허용하는데까지 확장됩니다.
스크린 사이즈 감지는 max-width와 min-width 속성을 이용하여 완성 가능한데, 이 속성은 CSS 클래스 정의를 수정합니다. 아래의 CSS 예제는 배경 색상과 dynamicScreen으로 불리는 클래스의 가로 사이즈를 변화시킵니다.
여러분은 CSS3를 이용하여 스크린 상에 나타나는 콘텐트의 표현을 바꾸기 위해 꽤 많은 것을 할 수 있습니다. 가령, 콘텐트를 보이게 하거나 혹은 숨길수 있는 것입니다. 보다 구체적으로 예를 들면, 구글의 지메일은 안드로이와 아이폰 사용자만이 볼 수 있는 서로 다른 레이아웃을 갖고 있습니다.
HTML 5와 작업하기
HTML 5를 향해 가는 세상에서, 모바일 기기들에서 구동되는 HTML5에 의해 지원되는 가장 대중적이고 완성도 높은 웹 브라우저들 중 둘은 매우 흥미롭습니다. 안드로이드 2.0과 아이폰 OS 3.0은 HTML5에 매우 우호적입니다. 이는 대부분 구글과 애플에 의해 상당히 많은 양의 작업이 Webkit에 구현되었기 때문입니다. Webkit은 두 회사에 의해 데스크탑 용과 모바일 용 웹 브라우저로 구동되도록 만들어졌습니다. Palm은 또한 자사의 Palm Pre의 플랫폼(OS)인 웹OS를 위해 Webkit을 이용하였습니다.
여기 안드로이드와 아이폰OS에서 지원되는 HTML5의 특징 몇가지가 있습니다 :

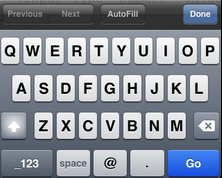
키보드는 여러분이 메인 키보드에서 @ 심볼을 선택할 수 있도록 허용할 것입니다.
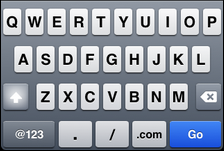
입력 타입을 "URL" 로 변경하게 되면 키보드는 웹 주소를 입력하는데 특화된 형태로 변경됩니다. 여기서, 주소 Suffix를 변경할 수 있게 됩니다.
입력 타입을 "search"로 바꾸면 애플의 OS X에서 쓰이는 Spotlight search와 유사한 검색 박스로 전환될 것입니다.
HTML5로 확장된 몇몇의 키 API들은 또한 여러분의 모바일 브라우저에서도 이용가능합니다. 여러분이 구글의 지메일 계정을 갖고 있으면, 여러분은 이미 Local Data Storage와 API를 사용하고 있는 것이며, 이것은 여러분이 쿠키를 사용하는 대신 웹브라우저 상에서 구조화된 데이터를 지역적으로 저장하는 것을 가능하게 해줍니다.
Geolocation은 모바일 기기에 잘 전해지는 두번째 API 기술입니다. 구글 Latitude와 같은 웹사이트는 Geolocation API를 Webkit에 구성하여 만든 사이트입니다. 여러분들이 오늘날 이러한 모든 서비스를 사용하는 것을 시작하지 않을 하등의 이유가 없다고 생각합니다.
비디오와 오디오
여러분의 모바일 OS에서 여러분이 지원을 필요로 하는 기술의 리스트의 상단에는 비디오와 오디오가 있을 것입니다. 애플과 안드로이드는 모두 이에 대해 조금 다른 접근법을 취합니다.
애플의 경우, 접근법이 다음과 같습니다 : 비디오가 유튜브와 링크되어 있다면 바로 네이티브 유튜브 앱이 비디오를 실행할 것입니다; 반면에, 여러분은 브라우저 상에서 직접 콘텐츠를 실행하기 위해 바로 MP4 비디오에 링크할 수 있습니다. 여러분은 또한 MOV, MP3와 AAC 비디오와 오디오 파일에 링크될 수 있습니다.
그러나, 안드로이드의 경우, 한단계 더 진일보 했습니다. 현재(2010년 5월 10일) 최신 리릴즈 버전인 2.0/2.1에서 여러분은 새로운 HTML5 비디오와 오디오 태그를 맛볼 수 있습니다. 처음에 비디오 파일을 탭하면, 비디오가 실행되면서 풀스크린으로 플레이가 이루어는 것입니다. 정말 쿨하지 않나요?
모바일 기기에서 영상 이미지 지원
웹 이미지의 대부분은 여전히 비트맵 이미지로 표현되고 있습니다. 물론, 이에 문제가 있는 것은 아닙니다. 하지만, 더 좋은 소식은 Webkit이 전통적인 이미지 포맷인 GIF와 JPEG를 지원한다는 것입니다. 더욱 멋진 소식은 애플은 PNG 이미지 파일도 지원을 한다는 것이겠지요. 여러분은 알파 레벨과 상호부모화 같은 PNG파일의 특장점들을 장점으로 취할 수 있습니다.
비트맵 이미지 지원과 더불어, 여러분은 두가지 새 이미지 표현 기술을 이용할 수 있습니다: 그것은 SVG와 Canvas입니다.
SVG는 스케일을 이용한 벡터 그래프의 약자이며, 이는 꽤나 오랜동안 사용되어 왔습니다. SVG의 핵심은 웹 브라우저의 XML상에서 벡터 기반의 그래픽스 포맷을 표현합니다. 여러분은 위키피디아 웹 사이트를 방문하고 각 국가의 맵을 훑어보는 것을 통해 여러분의 모바일 폰에서 SVG를 지원하는가를 점검해 볼 수 있습니다. 국가 지도의 SVG 버전은 추후에 발표될 것입니다. 위키피디아의 250,000여개의 SVG 그림 파일들을 확인하실수 있습니다. SVG 지원의 장점은 플래시없이 여러분이 플래시 스타일의 프리젠테이션, 애니메이션과 웹사이트와의 상호작용을 할 수 있다는 것입니다.
SVG는 자바스크립트를 사용하면, SVG를 더 확장할 수도 있습니다.

여러분이 장점을 취할 수 있는 두번째 그리기 기술은 CANVAS입니다. 벡터 기반의 일러스트레이션 포맷인 SVG와는 달리, CANVAS는 비트맵 기반입니다. CANVAS는 여러분이 복잡한 애니메이션이과 상호작용하는 디스플레이 효과를 만들수 있도록 해 줄 것입니다.
추가적인 CSS3 성능향상과 장점들
아이폰과 안드로이드 폰에서 CSS3의 지원은 매우 광범위해서 별로 놀랄 것은 없습니다. 양 브라우저는 아래와 같은 옵션들을 지원합니다.
트랜지션(이동), 트랜스포메이션(변환)과 애니메이션으로 이어지는 우리의 CSS3 애니메이션 기사를 한번 살펴보세요. 기사의 내용은 데스크탑 용 웹 사이트 뿐만 아니라 모바일용 웹 사이트에도 동일하게 잘 적용될 수 있습니다.
웹에서 플래시 사용하기
몇가지 부분에서 여러분은 질문 해야만 합니다 : 어도비 플래시에 대해 어떻게 생각하는지? 오늘날, 실제로는 여러분이 동의를 하던 안하던간에, 아이폰과 아이팟 그리고 아이패드는 플래시를 지원하지 않습니다. 스티브 잡스 자신은 이에 대해 매우 힘주어 이야기 해왔습니다.
이와는 반대로, 안드로이드는 플래시를 지원하고자 합니다. 여러분도 또한 팜 WebOS, RIM의 블랙베리, 노키아의 심비안과 윈도우 모바일 OS 등을 포함하는 다양한 종류의 모바일 기기에 플래시가 지원되기를 바랄 수도 있습니다. 이 기기들에 탑재될 플래시 버전은 플래시 라이트라고 불리는 다리를 저는 아동과 같은 수준은 아닙니다. 오히려, 여러분은 플래시 10.1 플레이어를 갖게 될 것입니다. 이것은 여러분이 여러분의 폰에서 구동될 ActionScript 3 솔루션을 개발할 수 있음을 의미합니다.
여러분이 좋은 것이라 생각하는지 그렇지 않은가를 아래와 같이 코멘트 할 수 있습니다. 개인적으로 저는 어도비가 플래시 10.1에까지 진일보 하였고, 더 나은 플레이어를 만들었다고 생각합니다. 여러분이 플래시가 제기능을 한다고 여기든 아니든 간에 여러분은 무수히 많은 웹 사이트들이 플래시를 사용하고 있는 사실을 부정할 수는 없을 것입니다. 또한, 어도비가 플래시 플레이어는 CPU 퍼포먼스와 배터리 수명을 잡아먹지 않는다는 것을 입증한다면, 그 사항들을 왜 반영시킬수 없는지에 대한 이유가 사라질 것입니다. 게다가, 어도비는 모바일 기기에서의 플래시 지원을 위한 라인업을 구축하기 위해 매우 열심히 노력하고 있습니다. 오늘날, 50개 이상의 기업이 그들이 제품, 대다수는 모바일 기기에서 플래시를 지원하고 있으며, 혹은 지원할 예정입니다.
그렇습니다, 저는 다음 요청이 마이크로소프트사의 SilverLight가 될 것이라는 것을 알고 있습니다. 마이크로소프트사에게는 불운하겠지만, SilverLight는 어도비사의 플래시 수준의 동등한 레벨의 사용성을 제공해주지 못합니다. 이것은 또한 빠른 시간내에 이루어지지도 않을 것입니다. 이는 테크놀로지는 좋지도 나쁘지고 않다는 것을 의미하진 않지만, 다만 다양한 기기에 장착되지 못함을 나타냅니다. 마이크로소프트는 자사의 제품이 장착되도록 하기 위한 모바일 제조사들과 함께 하는 캠페인이 필요하리라 생각됩니다.
마지막 맺음말은 플래시 지원이 가까워 오고 있다는 것입니다. 2010년 동안에 어도비에서 그들의 하드웨어 벤더들에 이르기까지 새로운 플래시 플레이어 10.1의 지원과 관련한 그들 기기의 업데이트에 대해 거대한 압박에 직면할 것입니다. 여러분은 2010년 말과 2011년 초에 여러분의 모바일 웹 사이트에 플래시를 사용하는 것에 대한 플랜을 세워야 할 것입니다.
애플 아이폰의 세부 지원
안드로이드가 플래시를 지원하기로 한데 반해, 아이폰에는 몇가지 특별한 HTML5과 관련한 고유의 팁들이 있습니다. 그 첫째로, 여러분은 자주 사용하게 될 것이 스크린 상에서 숫자입력을 통한 폰 콜에 쉽게 트리거하는 것입니다. 애플은 표준 앵커 택이 폰 활성화 시키는 것을 강제하는 새로운 속성을 지원하는데까지 확장시켰습니다:
아이폰 상에서 여러분의 웹 페이지 초기 화면은 또한, 몇가지 META 태그를 이용하여 제어될 수 있습니다. 각 웹 페이지의 초기 화면은 투 핑거 핀치 줌으로 페이지의 스케일을 조절할 수 있는 기능의 풀 스크린입니다. 아래의 메타 태그는 여러분인 초기 페이지 디멘션(차원)을 조정하는 것을 가능하게 합니다.
더 많은 사파리 관련 아이폰 세부 추가 사항은 http://developer.apple.com/iphone 에서 확인할 수 있습니다.
세계는 모바일 브라우징을 향한 준비가 되었는가?
불과 2년전,저는 폰에서 웹을 브라우징하는 것은 매우 앞서가는 것이라고 주장하며 논쟁했습니다. 그러나 지금 그것은 선택이 아닌 필수 사항입니다. 여러분의 웹 사용량의 로그를 확인해보면 여러분의 사이트에 방문하는 모바일 사용자의 수가 증가하고 있음을 알 수 있을 겁니다. 이 숫자는 데스크탑을 이용한 브라우징이 사라지는 그 시점까지 이후 몇년간 지속적으로 증가할 것입니다. 바로 지금이 모바일 폰에 여러분의 웹 사이트를 최적화시키는 방법에 대한 학습을 시작해야할 시기입니다.
저자 : Matthew David
역자 : 정경민, (주)위자드웍스
원문 : Building Web sites optimized for the iPhone and Android OS 2
애플의 아이폰 3.0 OS와 구글의 안드로이드 OS는 최근에 오픈 소스 웹킷 브라우저를 선보였습니다. 이 마지막 단계로, 이들은 데스크탑 브라우저에서와 같은 수준의 브라우저가 되도록 기술지원을 합니다. 이 기사에서 독자들은 아이폰과 안드로이드 웹브라우저를 주 타겟으로 하는 웹사이트를 제작하는 방법에 대해 배우게 될 것입니다.
모바일 세상을 준비하라
매일 매일, 우리들 가운데 더욱 많은 이들이 모바일 폰을 통해 웹에 접속하고 있습니다. 여기에 대한 두가지의 좋은 근거가 있습니다:
- 우리는 자신의 노트북이나 PC에 묶여 있길 원하지 않습니다.
- 우리의 폰은 웹을 매우 훌륭히 디스플레이합니다.
모바일 세상에서 최근 가장 매력적인 기업은 자신들의 아이폰과 안드로이드 모바일 OS를 갖고 있는 애플과 구글입니다. 양 OS에 탑재된 브라우저는 웹킷 오픈소스 프로젝트로 제작되었습니다. 이 이야기가 매우 친숙하게 들린다면, 여러분은 웹킷이 구글의 Chrome과 애플의 Safari에 적용된 엔진이라는 것을 알게되더라도 별로 놀라지 않을 것입니다.
구글과 애플에 의해 사용되는 웹킷의 모바일 버전과 데스크탑 간에는 몇가지 차이점이 존재합니다. 가장 큰 차이는 퍼포먼스에서 납니다. 여기, 이에 대한 좋은 근거가 있습니다 : 데스크탑이 간단히 말해 훨씬 강합니다. 하지만 덧붙이건데, 모바일 폰은 시스템의 발전 속도가 매우 빠릅니다. 가령, Droid의 새버전과 iPad는 둘 모두, 웹킷의 모바일 버전을 탑재하는데 1GHz를 넘나드는 SOC CPU/GPU 콤보를 사용합니다. 수년 이내에 여러분은 2GHz 혹은 그 이상의 성능을 가지는 멀티코어 SOC를 기대할 수 있을 것입니다.(역자주 : 사실, 이미 모토로라는 2010년 연내에 2GHz 칩을 탑재한 모바일 폰을 선보일 것이라고 언론에 발표하였습니다.)
모바일 기기는 여러분이 데스크탑에서 경험할 수 있는 것과 동일한 수준의 사용자 경험을 핸드헬드 기기에서도 보여줄 것인데, 이것이 하이라이트입니다. 이는 여러분이 데스크탑에서의 웹과 동일한 수준으로 개발할 수 있는 것을 의미하지는 않습니다. CPU는 빨라지겠지만, 스크린의 사이즈는 그렇지 않을 것입니다. 여러분 폰의 기본적인 폼 팩터(역자주 : 디스플레이의 물리적 사이즈를 일컬음)는 근본적으로 데스크탑 스크린과 다릅니다. 폰의 실제 사이즈가 작아지면, 디스플레이는 종종 가로모드 대신 세로모드에서 보여질 것이며, 이러한 채로 여러분은 손에 쥔 자신의 폰에서 웹브라우저를 실행하게 됩니다. 이는 여러분이 사용자에게 사용될 폼 팩터를 중심으로 삼아 인터페이스를 개발해야 할 필요가 있음을 의미합니다. 여러분이 폰의 폼 팩터에 대해 알고 있다면 Geolocation, 로컬 데이터 스토리지(지역적 정보 저장), 그리고 canvas 애니메이션과 같은 기술의 이점을 활용할 수 있습니다.
브라우저 탐지
데스크탑과 모바일 기기의 가장 명확한 차이는 스크린 사이즈입니다. 안드로이드와 아이폰은 다만 작은 스크린을 갖고 있습니다. 심지어 아이패드라 하더라도 전형적인 스크린 사이즈인 1600x1200 사이즈에 비교하면 작은 사이즈입니다. 아래의 리스트는 여러분이 모바일 기기에서 작업하기를 희망하는 스크린 해상도의 차이에 대한 관념을 무너뜨릴 것입니다.
- 안드로이드(모토로라 드로이드) 480x854
- 안드로이드(마이터치) 320x480
- 안드로이드(넥서스 원) 480x800
- 애플 아이폰 320x480
- 애플 아이패드 1024x768
- 팜 프리 320x480
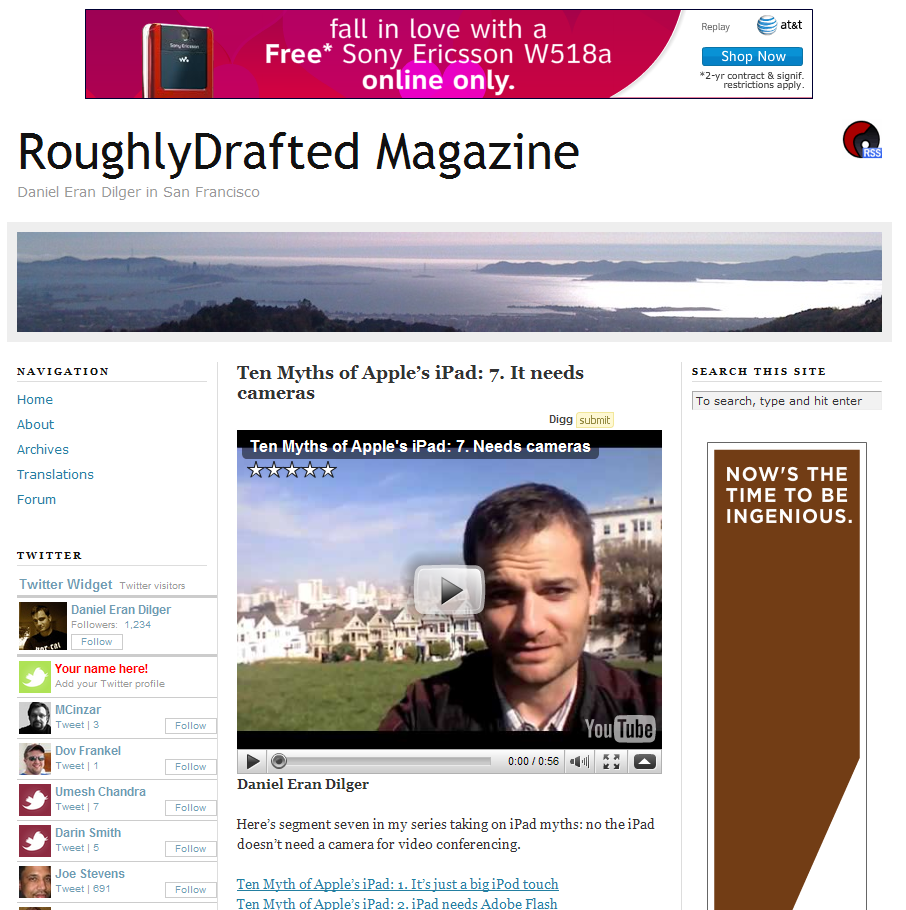
앞서 나열된 모든 기기에 대해 기본 탑재 브라우저는 어느 웹사이트에서나 쉽게 이용할 수 있습니다. 그러나 각 웹사이트는 스크린 공간의 이점을 얻는 방향으로 디자인되어야 합니다. 그 예로, RoughlyDrafted.com 웹사이트는 여러분의 웹 브라우저에서 다음과 같이 보이게 됩니다.

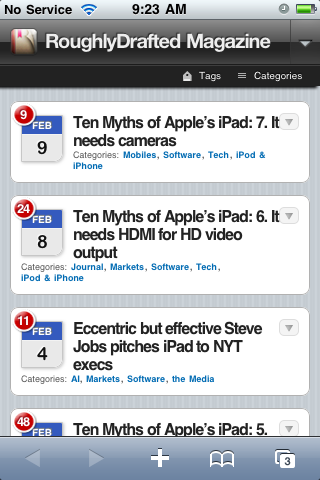
그러나, 여러분의 모바일 기기에서 RoughlyDrafter를 방문하면, 여러분은 다른 뷰를 보게 될 것입니다.

이 레이아웃은 아이폰에 최적화되어 있습니다. 여러분의 아이폰에서 웹사이트의 데스크탑 버전을 볼 수 있나요? 물론 그럴 수 있습니다만 여러분은 여러분의 마음속에 폼 팩터를 타겟으로 삼을 사이트를 나타내지 않습니다. RoughlyDrafted.com 웹사이트는 스크린의 해상도를 감지하고 폼 팩터에 맞추어 콘텐트의 뷰를 다르게 보여줄 줄 알며, 물론 이 경우에는 아이폰임을 압니다.
웹 브라우저를 감지하는 것과 올바른 레이아웃을 제공하는 것은 캐스케이딩 스타일 시트 레벨 3 혹은 CSS3를 이용하여 이루어질 수 있습니다.
@media로 불리 새로운 속성은 CSS2를 포함되어 있습니다. @media 속성의 목표는 프린터, 텍스트에서 소리로 변환하는 소프트웨어 그리고 프로젝터와 같은 다른 종류의 기기에 대한 콘텐트 포맷을 맞추기 위해 CSS를 이용하는 것을 보다 쉽게 만드는 것입니다. CSS3에서 @media 속성의 역할은 여러분이 기기의 스크린 가로사이즈를 감지하는 것을 허용하는데까지 확장됩니다.
스크린 사이즈 감지는 max-width와 min-width 속성을 이용하여 완성 가능한데, 이 속성은 CSS 클래스 정의를 수정합니다. 아래의 CSS 예제는 배경 색상과 dynamicScreen으로 불리는 클래스의 가로 사이즈를 변화시킵니다.
.dynamicScreen {
font-family: Arial, Helvetica, sans-serif;
height: 250px;
color: black;
}
@media all and (max-width: 320px) {
/* 아이폰/아이팟터치/안드로이드의 초기 스크린 해상도 설정 */
.dynamicScreen {background-color: orange;width:320px; }
}
@media all and (max-width: 768px) {
/* 아이패드의 초기 해상도 설정 */
.dynamicScreen {background-color: blue;}
}
@media all and (min-width: 769px) {
/* 아이패드보다 큰 스크린 사이즈와 해상도를 갖는 모든 기기에서의 해상도 설정*/
.dynamicScreen {background-color: green;}
}
여러분은 마지막 정의에서 min-width를 사용하여 스크린의 디스플레이를 769픽셀보다 더 큰 사이즈로 변화시켰음을 알 수 있을 것입니다. 또한 이러한 레이아웃은 바로 데스크탑/랩탑 컴퓨터에서 보는데 매우 좋을 것입니다.
여러분은 CSS3를 이용하여 스크린 상에 나타나는 콘텐트의 표현을 바꾸기 위해 꽤 많은 것을 할 수 있습니다. 가령, 콘텐트를 보이게 하거나 혹은 숨길수 있는 것입니다. 보다 구체적으로 예를 들면, 구글의 지메일은 안드로이와 아이폰 사용자만이 볼 수 있는 서로 다른 레이아웃을 갖고 있습니다.
HTML 5와 작업하기
HTML 5를 향해 가는 세상에서, 모바일 기기들에서 구동되는 HTML5에 의해 지원되는 가장 대중적이고 완성도 높은 웹 브라우저들 중 둘은 매우 흥미롭습니다. 안드로이드 2.0과 아이폰 OS 3.0은 HTML5에 매우 우호적입니다. 이는 대부분 구글과 애플에 의해 상당히 많은 양의 작업이 Webkit에 구현되었기 때문입니다. Webkit은 두 회사에 의해 데스크탑 용과 모바일 용 웹 브라우저로 구동되도록 만들어졌습니다. Palm은 또한 자사의 Palm Pre의 플랫폼(OS)인 웹OS를 위해 Webkit을 이용하였습니다.
여기 안드로이드와 아이폰OS에서 지원되는 HTML5의 특징 몇가지가 있습니다 :
- 입력 필드에 대해 최적화된 UI
- HTML5 API 지원(Geolocation과 Local Data)
- 비디오/오디오 지원
- 이미지(영상) 지원
- CSS3
- Web Adress
- Search
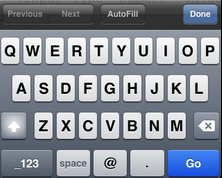
사용자가 이메일 주소를 완성하기 위해 최적화되어 있는 이 필드를 선택하면 특화된 소프트웨어 키보드가 팝업 창으로 뜨게 됩니다.

키보드는 여러분이 메인 키보드에서 @ 심볼을 선택할 수 있도록 허용할 것입니다.
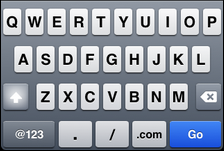
입력 타입을 "URL" 로 변경하게 되면 키보드는 웹 주소를 입력하는데 특화된 형태로 변경됩니다. 여기서, 주소 Suffix를 변경할 수 있게 됩니다.

입력 타입을 "search"로 바꾸면 애플의 OS X에서 쓰이는 Spotlight search와 유사한 검색 박스로 전환될 것입니다.
HTML5로 확장된 몇몇의 키 API들은 또한 여러분의 모바일 브라우저에서도 이용가능합니다. 여러분이 구글의 지메일 계정을 갖고 있으면, 여러분은 이미 Local Data Storage와 API를 사용하고 있는 것이며, 이것은 여러분이 쿠키를 사용하는 대신 웹브라우저 상에서 구조화된 데이터를 지역적으로 저장하는 것을 가능하게 해줍니다.
Geolocation은 모바일 기기에 잘 전해지는 두번째 API 기술입니다. 구글 Latitude와 같은 웹사이트는 Geolocation API를 Webkit에 구성하여 만든 사이트입니다. 여러분들이 오늘날 이러한 모든 서비스를 사용하는 것을 시작하지 않을 하등의 이유가 없다고 생각합니다.
비디오와 오디오
여러분의 모바일 OS에서 여러분이 지원을 필요로 하는 기술의 리스트의 상단에는 비디오와 오디오가 있을 것입니다. 애플과 안드로이드는 모두 이에 대해 조금 다른 접근법을 취합니다.
애플의 경우, 접근법이 다음과 같습니다 : 비디오가 유튜브와 링크되어 있다면 바로 네이티브 유튜브 앱이 비디오를 실행할 것입니다; 반면에, 여러분은 브라우저 상에서 직접 콘텐츠를 실행하기 위해 바로 MP4 비디오에 링크할 수 있습니다. 여러분은 또한 MOV, MP3와 AAC 비디오와 오디오 파일에 링크될 수 있습니다.
그러나, 안드로이드의 경우, 한단계 더 진일보 했습니다. 현재(2010년 5월 10일) 최신 리릴즈 버전인 2.0/2.1에서 여러분은 새로운 HTML5 비디오와 오디오 태그를 맛볼 수 있습니다. 처음에 비디오 파일을 탭하면, 비디오가 실행되면서 풀스크린으로 플레이가 이루어는 것입니다. 정말 쿨하지 않나요?
모바일 기기에서 영상 이미지 지원
웹 이미지의 대부분은 여전히 비트맵 이미지로 표현되고 있습니다. 물론, 이에 문제가 있는 것은 아닙니다. 하지만, 더 좋은 소식은 Webkit이 전통적인 이미지 포맷인 GIF와 JPEG를 지원한다는 것입니다. 더욱 멋진 소식은 애플은 PNG 이미지 파일도 지원을 한다는 것이겠지요. 여러분은 알파 레벨과 상호부모화 같은 PNG파일의 특장점들을 장점으로 취할 수 있습니다.
비트맵 이미지 지원과 더불어, 여러분은 두가지 새 이미지 표현 기술을 이용할 수 있습니다: 그것은 SVG와 Canvas입니다.
SVG는 스케일을 이용한 벡터 그래프의 약자이며, 이는 꽤나 오랜동안 사용되어 왔습니다. SVG의 핵심은 웹 브라우저의 XML상에서 벡터 기반의 그래픽스 포맷을 표현합니다. 여러분은 위키피디아 웹 사이트를 방문하고 각 국가의 맵을 훑어보는 것을 통해 여러분의 모바일 폰에서 SVG를 지원하는가를 점검해 볼 수 있습니다. 국가 지도의 SVG 버전은 추후에 발표될 것입니다. 위키피디아의 250,000여개의 SVG 그림 파일들을 확인하실수 있습니다. SVG 지원의 장점은 플래시없이 여러분이 플래시 스타일의 프리젠테이션, 애니메이션과 웹사이트와의 상호작용을 할 수 있다는 것입니다.
SVG는 자바스크립트를 사용하면, SVG를 더 확장할 수도 있습니다.

여러분이 장점을 취할 수 있는 두번째 그리기 기술은 CANVAS입니다. 벡터 기반의 일러스트레이션 포맷인 SVG와는 달리, CANVAS는 비트맵 기반입니다. CANVAS는 여러분이 복잡한 애니메이션이과 상호작용하는 디스플레이 효과를 만들수 있도록 해 줄 것입니다.
추가적인 CSS3 성능향상과 장점들
아이폰과 안드로이드 폰에서 CSS3의 지원은 매우 광범위해서 별로 놀랄 것은 없습니다. 양 브라우저는 아래와 같은 옵션들을 지원합니다.
- 라운딩된 모서리
- 임베디드된 폰트
- 트랜지션
- 트랜스포메이션
- 애니메이션
트랜지션(이동), 트랜스포메이션(변환)과 애니메이션으로 이어지는 우리의 CSS3 애니메이션 기사를 한번 살펴보세요. 기사의 내용은 데스크탑 용 웹 사이트 뿐만 아니라 모바일용 웹 사이트에도 동일하게 잘 적용될 수 있습니다.
웹에서 플래시 사용하기
몇가지 부분에서 여러분은 질문 해야만 합니다 : 어도비 플래시에 대해 어떻게 생각하는지? 오늘날, 실제로는 여러분이 동의를 하던 안하던간에, 아이폰과 아이팟 그리고 아이패드는 플래시를 지원하지 않습니다. 스티브 잡스 자신은 이에 대해 매우 힘주어 이야기 해왔습니다.
이와는 반대로, 안드로이드는 플래시를 지원하고자 합니다. 여러분도 또한 팜 WebOS, RIM의 블랙베리, 노키아의 심비안과 윈도우 모바일 OS 등을 포함하는 다양한 종류의 모바일 기기에 플래시가 지원되기를 바랄 수도 있습니다. 이 기기들에 탑재될 플래시 버전은 플래시 라이트라고 불리는 다리를 저는 아동과 같은 수준은 아닙니다. 오히려, 여러분은 플래시 10.1 플레이어를 갖게 될 것입니다. 이것은 여러분이 여러분의 폰에서 구동될 ActionScript 3 솔루션을 개발할 수 있음을 의미합니다.
여러분이 좋은 것이라 생각하는지 그렇지 않은가를 아래와 같이 코멘트 할 수 있습니다. 개인적으로 저는 어도비가 플래시 10.1에까지 진일보 하였고, 더 나은 플레이어를 만들었다고 생각합니다. 여러분이 플래시가 제기능을 한다고 여기든 아니든 간에 여러분은 무수히 많은 웹 사이트들이 플래시를 사용하고 있는 사실을 부정할 수는 없을 것입니다. 또한, 어도비가 플래시 플레이어는 CPU 퍼포먼스와 배터리 수명을 잡아먹지 않는다는 것을 입증한다면, 그 사항들을 왜 반영시킬수 없는지에 대한 이유가 사라질 것입니다. 게다가, 어도비는 모바일 기기에서의 플래시 지원을 위한 라인업을 구축하기 위해 매우 열심히 노력하고 있습니다. 오늘날, 50개 이상의 기업이 그들이 제품, 대다수는 모바일 기기에서 플래시를 지원하고 있으며, 혹은 지원할 예정입니다.
그렇습니다, 저는 다음 요청이 마이크로소프트사의 SilverLight가 될 것이라는 것을 알고 있습니다. 마이크로소프트사에게는 불운하겠지만, SilverLight는 어도비사의 플래시 수준의 동등한 레벨의 사용성을 제공해주지 못합니다. 이것은 또한 빠른 시간내에 이루어지지도 않을 것입니다. 이는 테크놀로지는 좋지도 나쁘지고 않다는 것을 의미하진 않지만, 다만 다양한 기기에 장착되지 못함을 나타냅니다. 마이크로소프트는 자사의 제품이 장착되도록 하기 위한 모바일 제조사들과 함께 하는 캠페인이 필요하리라 생각됩니다.
마지막 맺음말은 플래시 지원이 가까워 오고 있다는 것입니다. 2010년 동안에 어도비에서 그들의 하드웨어 벤더들에 이르기까지 새로운 플래시 플레이어 10.1의 지원과 관련한 그들 기기의 업데이트에 대해 거대한 압박에 직면할 것입니다. 여러분은 2010년 말과 2011년 초에 여러분의 모바일 웹 사이트에 플래시를 사용하는 것에 대한 플랜을 세워야 할 것입니다.
애플 아이폰의 세부 지원
안드로이드가 플래시를 지원하기로 한데 반해, 아이폰에는 몇가지 특별한 HTML5과 관련한 고유의 팁들이 있습니다. 그 첫째로, 여러분은 자주 사용하게 될 것이 스크린 상에서 숫자입력을 통한 폰 콜에 쉽게 트리거하는 것입니다. 애플은 표준 앵커 택이 폰 활성화 시키는 것을 강제하는 새로운 속성을 지원하는데까지 확장시켰습니다:
Call Us Here폰 넘버는 HREF 속성에 추가되는 것임을 명심하십시오.
아이폰 상에서 여러분의 웹 페이지 초기 화면은 또한, 몇가지 META 태그를 이용하여 제어될 수 있습니다. 각 웹 페이지의 초기 화면은 투 핑거 핀치 줌으로 페이지의 스케일을 조절할 수 있는 기능의 풀 스크린입니다. 아래의 메타 태그는 여러분인 초기 페이지 디멘션(차원)을 조정하는 것을 가능하게 합니다.
- 너비
- 높이
- 초기 스케일
- 사용자 조정 스케일
- 최소 스케일
- 최대 스케일
이 디스크립션은 페이지의 사용자가 스케일을 조정하는 것을 방지합니다.
이 디스크립션은 여러분의 초기 스크린 사이즈를 320 픽셀로 정하게 합니다.
더 많은 사파리 관련 아이폰 세부 추가 사항은 http://developer.apple.com/iphone 에서 확인할 수 있습니다.
세계는 모바일 브라우징을 향한 준비가 되었는가?
불과 2년전,저는 폰에서 웹을 브라우징하는 것은 매우 앞서가는 것이라고 주장하며 논쟁했습니다. 그러나 지금 그것은 선택이 아닌 필수 사항입니다. 여러분의 웹 사용량의 로그를 확인해보면 여러분의 사이트에 방문하는 모바일 사용자의 수가 증가하고 있음을 알 수 있을 겁니다. 이 숫자는 데스크탑을 이용한 브라우징이 사라지는 그 시점까지 이후 몇년간 지속적으로 증가할 것입니다. 바로 지금이 모바일 폰에 여러분의 웹 사이트를 최적화시키는 방법에 대한 학습을 시작해야할 시기입니다.
TAG :
최신 콘텐츠
