[도서 리뷰]
그럼 이제 책소개를 들어갈께요!!
UX/UI 디자인에 최적화된 Sketch!
Sketch를 더욱 강력하게 보완해 주는 각종 Plugin을 한 권에 담았다.
이미 많은 회사에서 스케치의 장점을 알고 스케치 활용을 적극적으로 고려하고 있다. 하지만 이렇다 한 활용서가 없어 인터넷 동영상이나 블로그 자료를 찾아보는 것이 대부분이며, 이마저도 해외 자료가 많아 학습에 어려움을 겪고 있다. 이 책은 해외 파견 근무 이후 스케치를 접하고 그 매력에 빠진 저자가 사내 강의를 진행하게 되면서 쌓은 실무 경험을 함께 나누고자 시작되었다. 해외 사례가 아닌 국내 실정에 실질적인 도움을 될 수 있도록 현업 프로세스에 따라 디자인부터 프로토타이핑, 와이어프레임까지 직접 실습해 볼 수 있으며, 책 곳곳에서 저자의 다년간의 노하우를 엿볼 수 있다.
이 책은 하나의 저작 도구를 설명하는 매뉴얼이 아닌 UX/UI 실무자들의 업무 효율 개선을 위한 가이드라고 할 수 있다. 단순히 스케치를 소개하는 것이 아니라 스케치를 세계적인 UX/UI 도구의 최강자 반열에 올라올 수 있게 한 원동력인 각종 플러그인을 활용하여 업무 효율성을 높이는 방법을 소개하고 있기 때문이다. 스케치 기본 활용부터 제플린, 인비전 등 효율성을 극대화할 수 있는 다양한 플러그인 활용 방법을 이 책 한 권으로 끝낼 수 있다.

<Chapter 01 스케치, 시작 전 몸풀기>
Lesson 1 스케치, 왜 열광할까요?
Lesson 2 스케치 구입 및 설치하기
Lesson 3 스케치 화면 구성과 인터페이스
Lesson 4 스케치 기본 기능 익히기
파일 생성, 열기 및 저장하기
[간단 실습] 새로운 파일을 만들고 저장하기
Auto Save와 버전 컨트롤
Lesson 5 Page, Artboard, Laye
Page
Canvas와 Artboard
Layer
Lesson 6 선과 다각형 그리기
Ruler, Guide, Grid
직선 그리기
화살표 그리기
기본 도형 그리기
[간단 실습] 정삼각형 그리기
다양한 형태 그리기
Lesson 7 오브젝트 편집하기
Lesson 8 회전과 변형 및 정렬하기
회전하기 - Rotate
변형하기 - Transform
[간단 실습] 입체 표현을 위한 각 부위 만들기
정렬하기 - Arrange
Lesson 9 다양한 화면 해상도에 빠르게 대응하기 _ 89
<Chapter 02 스타일 입히기의 기본>
Lesson 1 스타일 적용하기
인스펙터 영역 길들이기
스타일을 추가하고 삭제하기
색상 값 조정하기
Blending
Lesson 2 오브젝트 채우기, Fill 옵션의 팝업 창 파헤치기
채우기 옵션 선택하기
그러데이션 채우기 사용하기
패턴 및 이미지 채우기 사용하기
텍스처 채우기 사용하기
Lesson 3 오브젝트 테두리, Borders 항목 파헤치기
테두리 기본 옵션 살펴보기
테두리 고급 옵션 살펴보기
Lesson 4 그림자 효과로 입체감 살리기
그림자 추가하기
Lesson 5 오브젝트 흐림 효과 적용하기
Lesson 6 텍스트 입력부터 스타일 적용까지
텍스트 오브젝트를 추가하고 내용 입력하기
텍스트 오브젝트의 인스펙터 영역 살펴보기
Lesson 7 스타일을 저장하고 활용하기
Shared Style 을 저장하고 적용하기
Text Style 을 저장하고 적용하기
Lesson 8 비트맵 이미지 다루기
<Chapter 03 앱 화면 디자인으로 본격 시작하기>
Lesson 1 작업에 필요한 재료 갖추기
[간단 실습] 디자인 템플릿 준비하기
[간단 실습] 폰트 설치하기
Lesson 2 앱 화면 기본 프레임 만들기
Google Material Design Guide 및 만들 화면 살펴보기
안드로이드 화면 프레임 만들기
상태 표시줄 추가하기
Lesson 3 Map 화면 만들기
Floating Search bar 만들기
Bottom bar 만들기
지도 배경 및 액션 버튼 만들기
Lesson 4 Store Detail 화면 만들기
Guide Line 및 상단 이미지 영역 만들기
매장 이름과 간단한 정보 영역 만들기
CALL / SAVED / SHARE / WEBSITE 버튼 영역 만들기
매장 소개 영역 만들기
매장 상세 정보 영역 및 마무리
Lesson 5 Store Detail의 스크롤 화면 만들기
기본 레이아웃 완성하기
카드 컴포넌트 만들기
카드 컴포넌트 채우기
카드 컴포넌트의 별점 개수 변경하기
<Chapter 04 앱 화면에 스타일 추가하기>
Lesson 1 스타일 적용하기
Map 화면에 색상 적용하기
Store Detail, Store Detail_ Scroll 화면에 색상 적용하기
Lesson 2 이미지 추가하기
Pattern Fill로 채우기
Symbol 이미지 채우기
<Chapter 05 디자인 공유하기:Design Guide&Asset>
Lesson 1 디자인 공유를 위한 Deliverable 파악하기
Lesson 2 디자인 Asset 생성의 기본
로컬 폴더로 Export하기
Export 상세 설정 변경하기
Slice 로 Export할 영역 지정하기
코드로 Export하기
Lesson 3 Zeplin으로 Design Guide 자동 생성하기
서비스 가입 및 설치하기
Export 및 Design Guide 생성하기
Export 후 Zeplin 화면 구성 살펴보기
화면별 가이드 살펴보기
컴포넌트별 디자인 가이드 확인하기
Lesson 4 Zeplin을 이용한 버전 관리 및 커뮤니케이션
Version Control 확인하기
Note로 커뮤니케이션하기
<Chapter 06 Prototype & Wireframe>
Lesson 1 InVision 사용 준비하기
서비스에 가입하고 InVision Sync 설치하기
스케치 파일을 저장하고 Asset 추출하기
InVision 웹 사이트에서 Sync 내용 확인하기
Lesson 2 InVision 웹 사이트에서 Prototyping하기
Prototyping 작업화면 구성 살펴보기
각 화면 Prototyping 설정하기
인터랙션 결과 확인하기
Lesson 3 InVision Craft로 모든 과정을 더욱 간단하게!
InVision Craft 설치 및 디자인 파일 연동하기
InVision Craft 로 빠르게 Prototyping 하기
Lesson 4 InVision에서 Design Guide 확인 및 커뮤니케이션하기
Design Guide 생성 및 버전 컨트롤
커뮤니케이션 및 프로젝트 매니지먼트
Comment 로 의견 교류하기
Work Flow로 프로젝트 매니지먼트하기
LIVESHARE 로 실시간 커뮤니케이션하기
Lesson 5 스케치 프로그램에서 Wireframe 작성하기
아트보드 재구성하기
Symbol 화면 배치하기
Flow & Description 표현하기
문서 서식을 만들고 Export하기
Lesson 6 디바이스 미리보기 및 실시간 공유
Mirror 기능으로 iOS 기기에서 미리보기
Local Sharing 으로 웹에서 미리보기
<Chapter 07 스케치 더욱 고급스럽게 활용하기>
Lesson 1 무궁무진한 확장 플러그인 사용하기
스케치 공식 플러그인 페이지
[간단 실습] Sketch Plugin Manager 설치하기
Plugins 메뉴 살펴보기
Sketch Plugin Manager 플러그인
Runner 플러그인
Sketch Measure 플러그인
BaseAlign 플러그인
Lesson 2 Craft by InVision 기능 파악하기
Library 기능
Data & Duplicate 기능
Freehand 기능
Stock 기능
Lesson 3 Preferences 창에서 작업 환경 설정하기
General 탭
Canvas 탭
Layers 탭
Presets 탭
Clouds 탭
Lesson 4 Pixel Perfect Design
Lesson 5 스케치 사용성을 높여 주는 다양한 고급 기능
File/Edit 메뉴 살펴보기
Layer 메뉴 살펴보기
View 메뉴 살펴보기
Lesson 6 작업 효율을 높여 주는 단축키
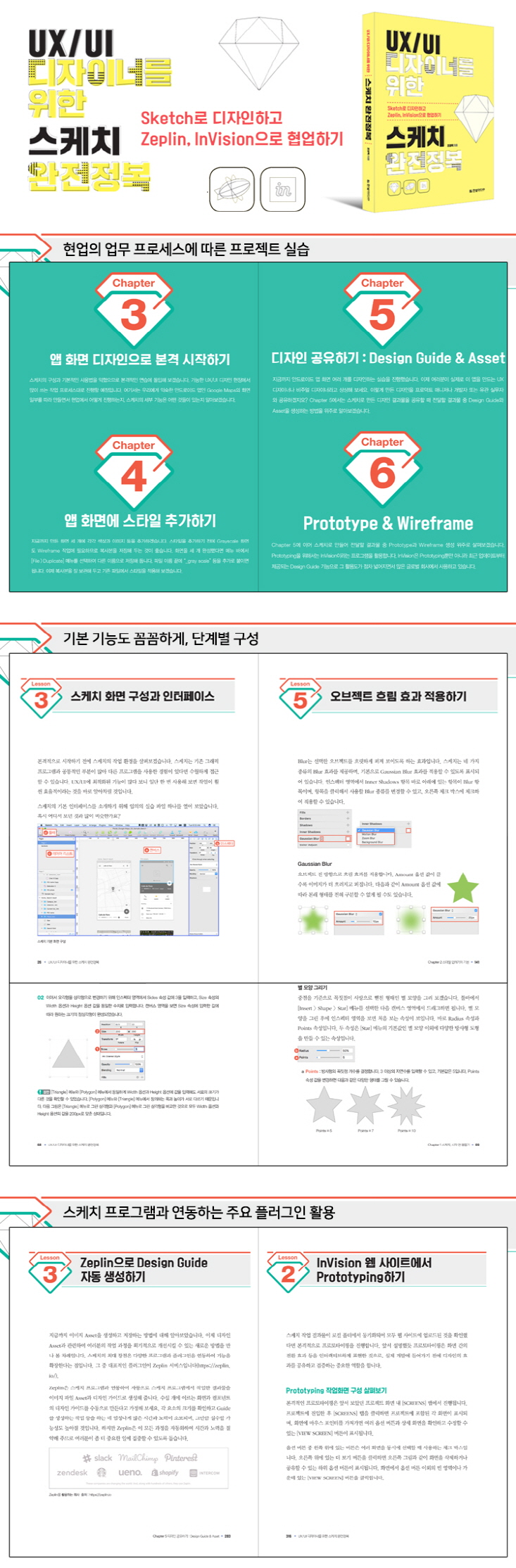
① 현업의 업무 프로세스에 따른 프로젝트 실습
단지 스케치 기능을 배우는 것이 아니라 스케치의 주요 기능이 실제 현업에서 어떻게 사용되는지 파악할 수 있는 프로젝트 실습을 진행한다. 대표적인 글로벌 서비스인 구글 맵을 실습 대상으로 삼아 세 가지 화면을 디자인하고 스타일을 적용해 본다. 이어서 원활한 협업을 위한 디자인 가이드 생성, 와이어 프레임 제작까지 스케치를 활용한 업무 프로세스를 제대로 배울 수 있다.
② 기본 기능도 꼼꼼하게, 단계별 구성
스케치를 처음 접하는 디자이너, 혹은 이미 사용하고 있지만 인터넷 정보 등으로 정리되지 않은 스케치 매뉴얼로 어려움을 겪고 있는 이들도 활용할 수 있도록 스케치 기본 기능까지도 꼼꼼하게 담았다. 스케치에서 기본 오브젝트를 삽입하고 편집하는 것부터, 스타일을 적용하는 등 지금 바로 스케치를 현업에서 사용해도 부족함이 없도록 기본기를 탄탄하게 다질 수 있다.
③ 스케치 프로그램과 연동되는 주요 플러그인까지 한 번에
스케치는 플러그인을 얼마나 잘 활용하느냐에 따라 더욱 완벽한 UX/UI 도구로 거듭날 수 있습니다. 이 책에는 스케치와 최고의 궁합을 자랑하는 InVison, Zeplin 등을 함께 활용합니다. Zeplin을 이용하여 Design Guide를 생성하고, InVison을 이용하여 Asset 추출 및 Prototyping 작업까지 진행해 봅니다. 이외에도 InVision Craft, Sketch Plugin Manager, Runner, Sketch Measure, BaseAlign 등 알아두면 도움이 될 플러그인을 함께 소개합니다.
▶ 이 책이 필요한 독자
- 작업 효율 극대화를 기대하는 UX/UI 디자이너
- 스케치는 알지만 플러그인 활용이 서툰 디자이너
- 디자이너와 원만한 소통이 필요한 개발자
- UX/UI 디자이너를 준비하는 취업준비생
| 자료명 | 등록일 | 다운로드 |
|---|---|---|
| 2018-09-28 | 다운로드 |